どうも、白夜霧(@KiRi_Byakuya)です。
今回は「あれ?どうやるんだっけ?」と、毎回調べて作成することの多い、Visual Studioで作成したソフトの「インストーラ」を作成する手順の覚書記事です。
この記事の目的
- Visual Studioで作成したアプリのインストーラを作成ための手順
- インストーラ作成時に、設定すべき事のまとめ
- 拡張機能「Microsoft Visual Studio Installer Projects」をインストール
- Visual Studioのインストーラ作成方法
- Visual Studioのインストーラ『発行元情報』の入力
- Visual Studioのインストーラでインストールする『アプリ』を設定する
- Visual Studioのインストーラで、インストールするアプリの『デスクトップショートカット』を設定/作成する
- Visual Studioのインストーラで、インストールするアプリの『スタートメニュー』を設定/作成する
- Visual Studioのインストーラをビルドして生成
- おまけ / exeファイルのアイコンを設定する
拡張機能「Microsoft Visual Studio Installer Projects」をインストール
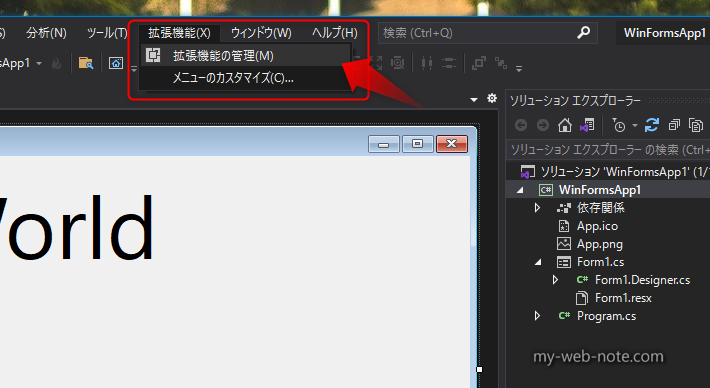
[st-step step_no=”1″]拡張機能の管理を開く。[/st-step]
「拡張機能」→「拡張機能の管理」をクリック。

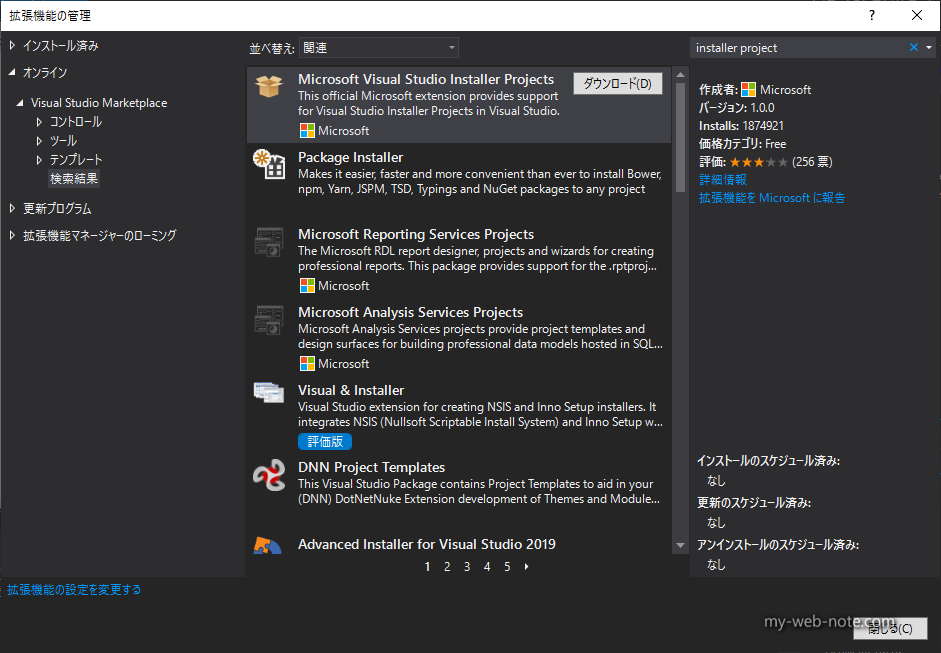
[st-step step_no=”2″]インストーラをダウンロード[/st-step]
右上の検索ボックスで「installer project」を検索し、表示された「Microsoft Visual Studio Installer Projects」をダウンロードする。

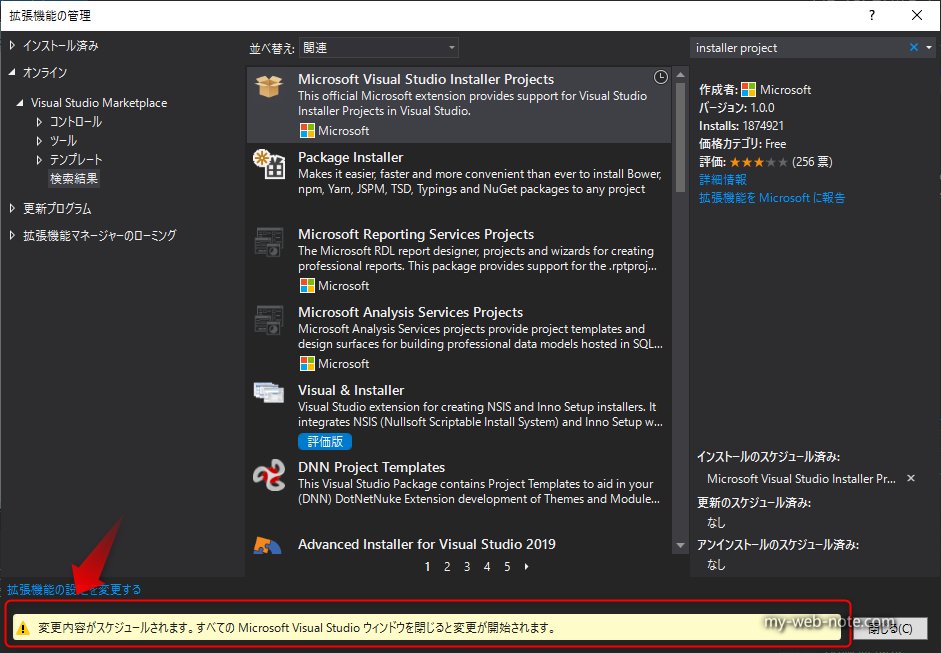
[st-step step_no=”3″]Visual Studioを閉じて、拡張機能をインストールする[/st-step]
拡張機能のダウンロードが完了すると、ウィンドウの下に『変更内容がスケジュールされます。すべての・・・」が表示されるので、Visual Studioを全て閉じる。

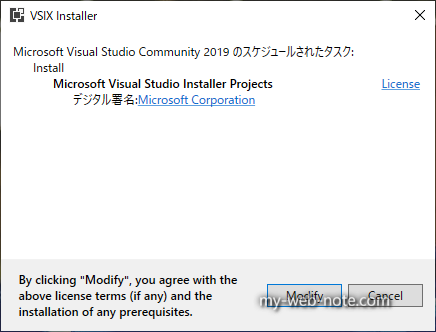
Visual Studioを閉じると「VSIX Installer」が自動的に起動するので「Modify」をクリック。

「変更が完了しました」と表示されれば、インスールは完了。

Visual Studioのインストーラ作成方法

[st-step step_no=”1″]プロジェクトを開く。[/st-step]
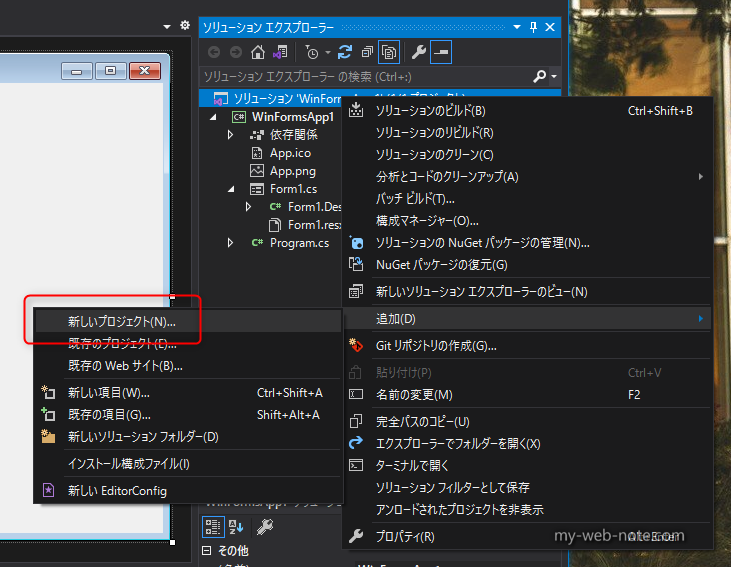
インストーラを作成したいプロジェクトを開き、ソリューションを右クリック→「追加」→「新しいプロジェクト」をクリック。

[st-step step_no=”2″]セットアッププロジェクトを追加[/st-step]
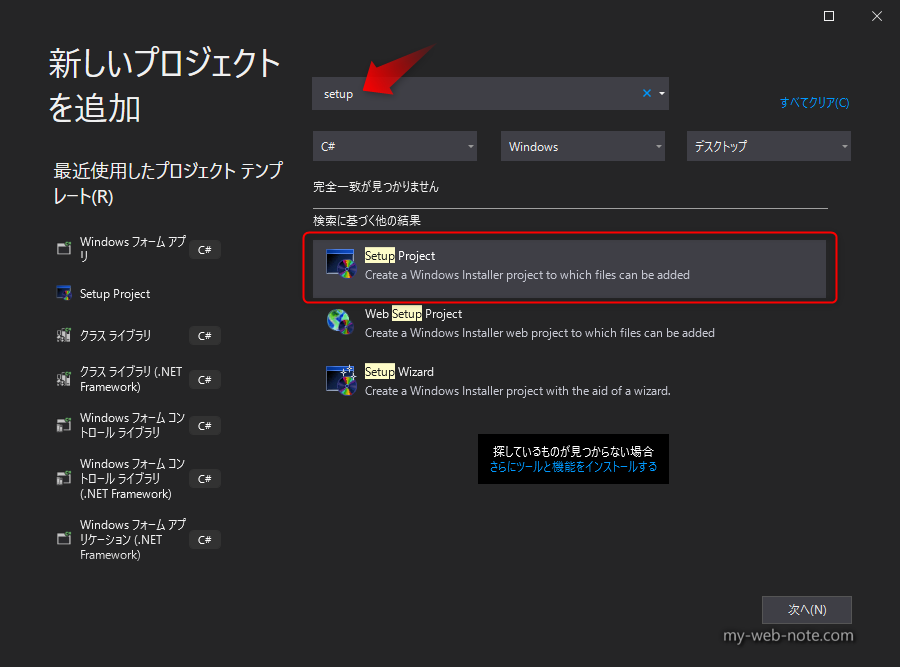
『新しいプロジェクトを追加』の検索ボックスに「setup」と入力して出てくる「Setup Project」を選択して「次へ」

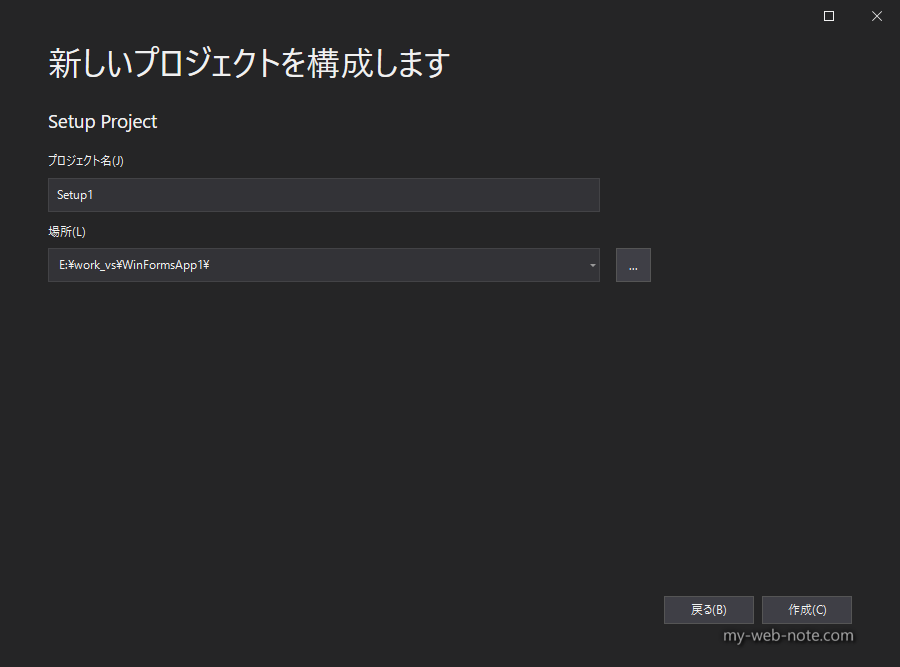
[st-step step_no=”3″]プロジェクト名と保存場所を選択[/st-step]
『新しいプロジェクトを構成します』で、プロジェクト名とSetup Projectの保存場所を選択して「作成」をクリック。

[st-cmemo fontawesome=”fa-comments” iconcolor=”#F48FB1″ bgcolor=”#FCE4EC” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
特別な理由がない限り、保存場所はインストーラを作成したいプロジェクトのフォルダ内を個人的には推奨。
[/st-cmemo]
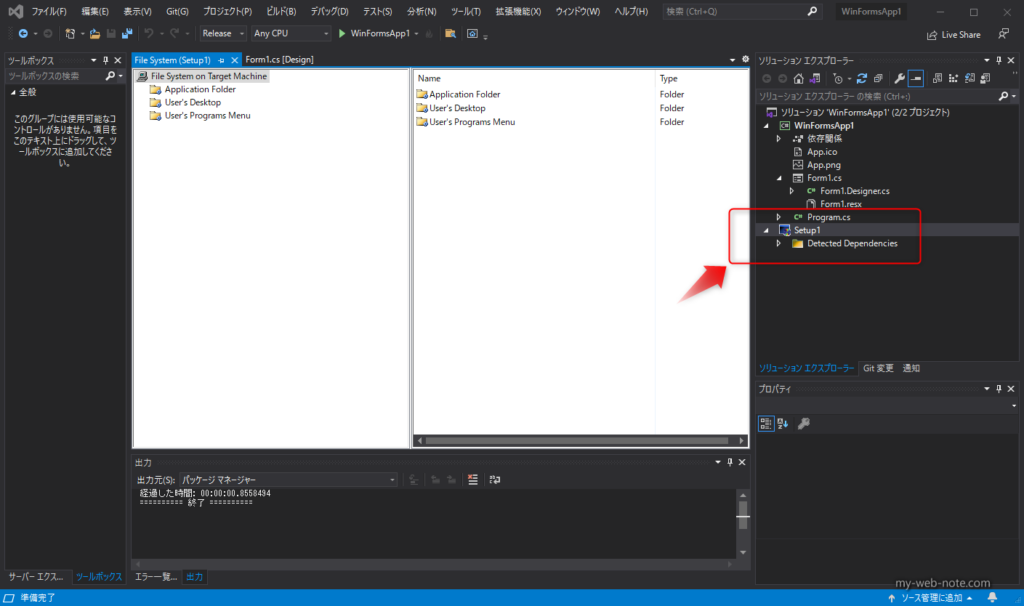
[st-step step_no=”3″]セットアッププロジェクトの追加完了[/st-step]
ソリューションエクスプローラーに「Setup1」が追加されていればOK。

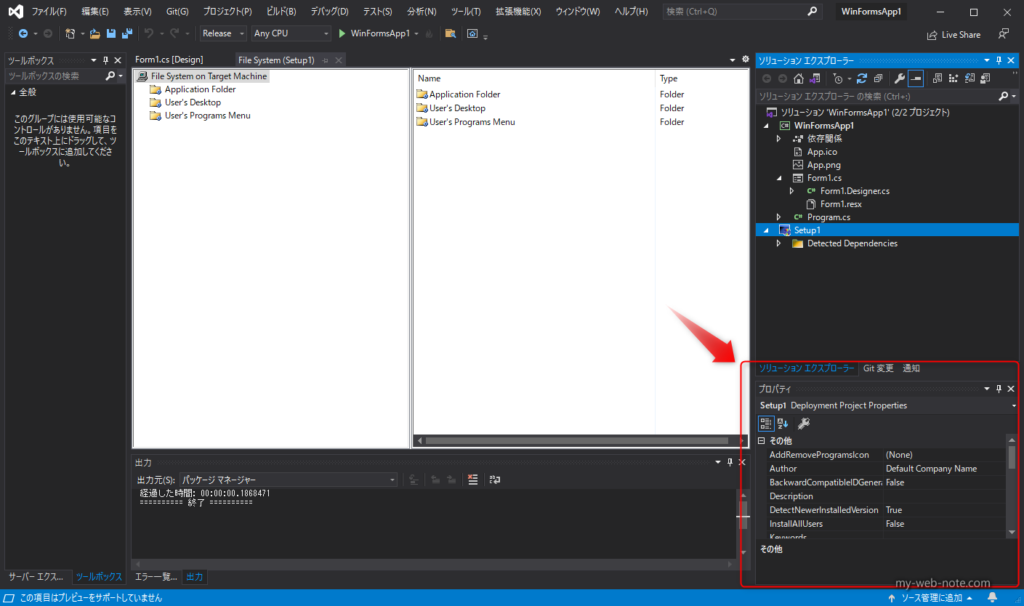
Visual Studioのインストーラ『発行元情報』の入力

配布するためにインストーラを作成するので、発行元情報の入力はお忘れなく。
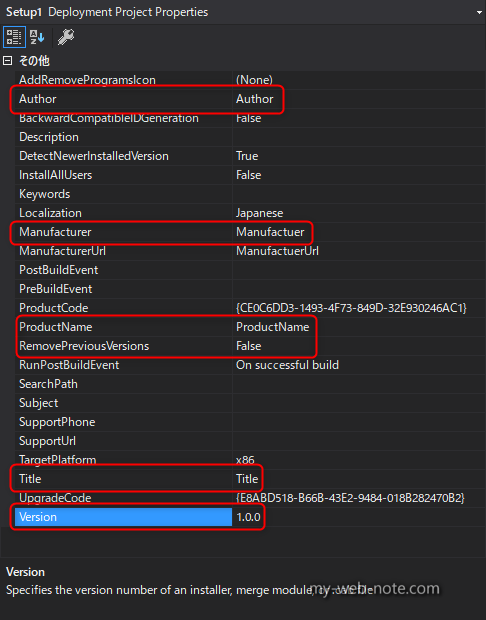
追加したSetup Projectを選択すると表示される「Deployment Project Properties」の項目の中から、最低限設定すべき項目は下記の通り。
[st-cmemo fontawesome=”fa-file-text-o” iconcolor=”#FFC107″ bgcolor=”#FFFDE7″ color=”#000000″ iconsize=”200″]
- Author : 作成者名
- Manufacturer:製造者名 or 会社名
- ProductName:製品名
- RemovePreviousVersions:インストール時に以前のバージョンを削除するかどうか
- Titile:プロパティ内で確認できるタイトル
- Version:バージョン番号
[/st-cmemo]

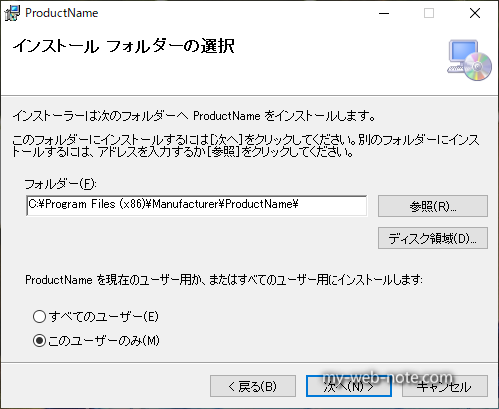
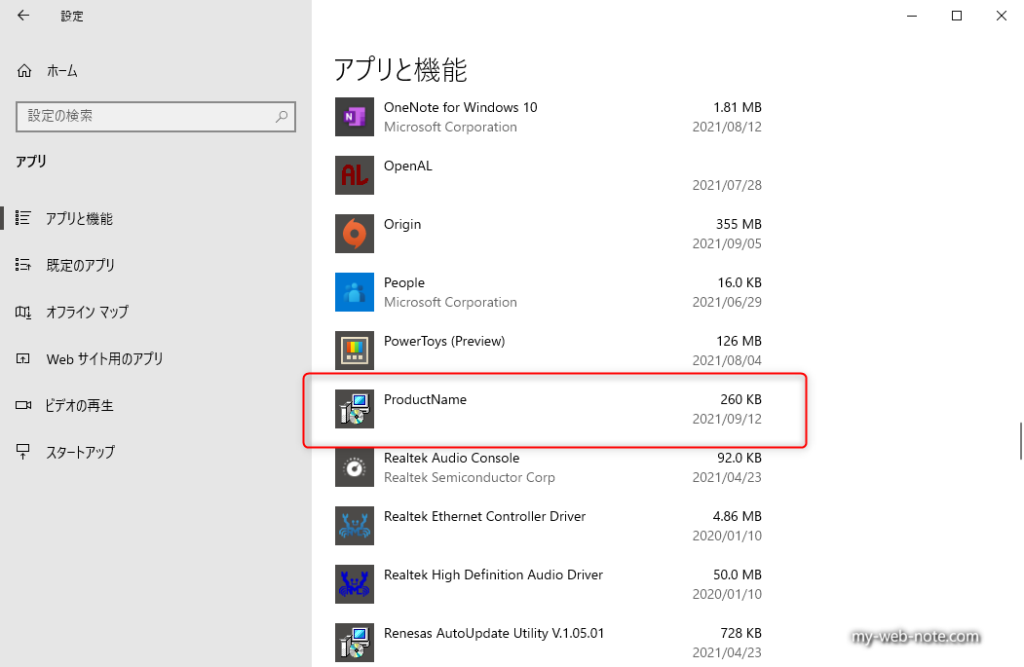
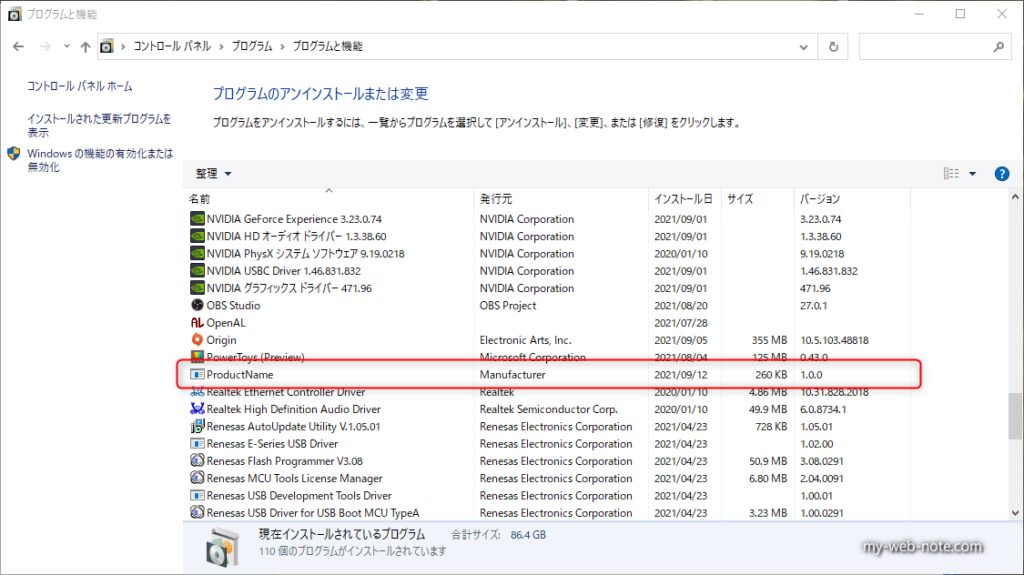
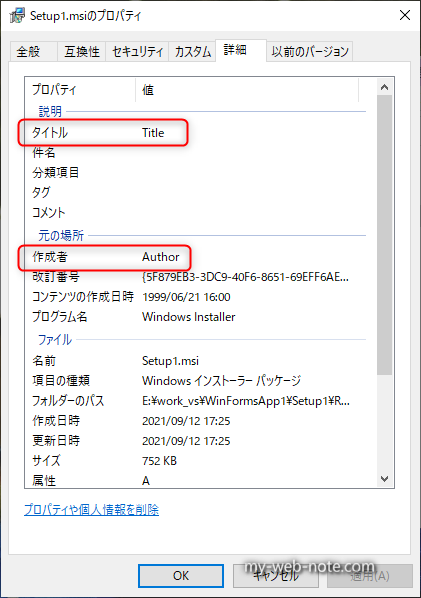
発行元情報の表示例
(インストール画面)

「アプリと機能」

「プログラムと機能」

インストーラのプロパティ

Visual Studioのインストーラでインストールする『アプリ』を設定する
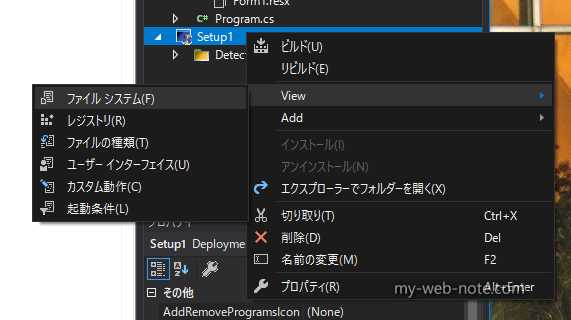
[st-step step_no=”1″]ファイルシステムを開く[/st-step]
Setup Projectを右クリック→「View」→「ファイルシステム」をクリック。

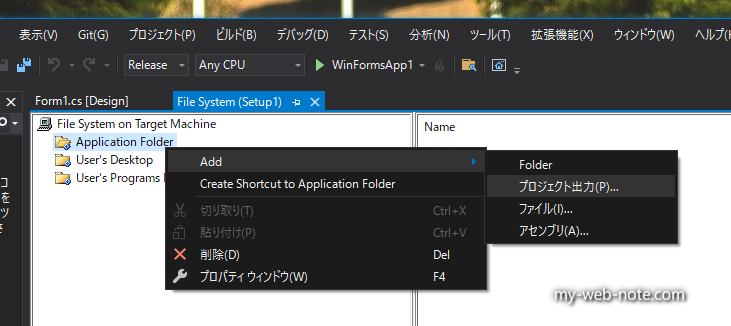
[st-step step_no=”2″]プロジェクトを選択[/st-step]
File Systemの「Application Folder」を右クリック→「Add」→「プロジェクト出力(P)」をクリック。

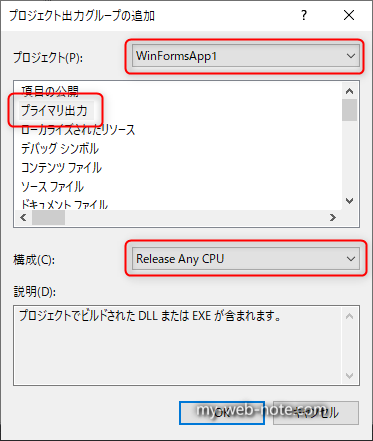
[st-step step_no=”3″]プロジェクト出力グループの追加[/st-step]
「プロジェクト出力グループの追加」から「プロジェクト」で追加するプロジェクトを選択し、「プライマリ出力」を選択して「OK」をクリック。

[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ iconsize=”200″]
- .NET Coreのフレームワークを使用しているアプリの場合は『項目の公開』を選択して下さい。詳細は「Visual Studio Installer Projects Extension and .NET Core 3.1」を参照。
- 「構成」を(アクティブ)にすると開発環境側で選択している構成に依存するので注意。配布用なので基本は「Release Any CPU」を選択。
[/st-cmemo]
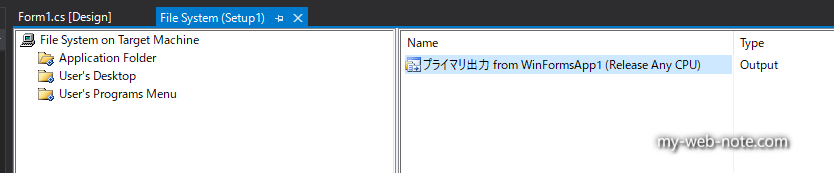
「プライマリ出力 from・・・」がFile Systemに表示されれば、追加するアプリ(インストールするアプリ)の選択は完了。

アプリ以外のデータを追加する方法
[st-step step_no=”1″]ファイルを選択する[/st-step]
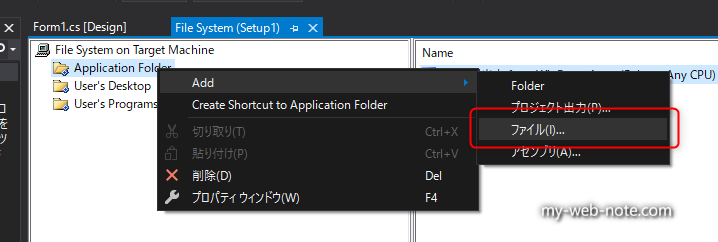
マニュアル用のPDFや、テキストデータ等のデータを追加する場合は、同じく「Application Folder」を右クリック→「Add」→「ファイル」をクリック。

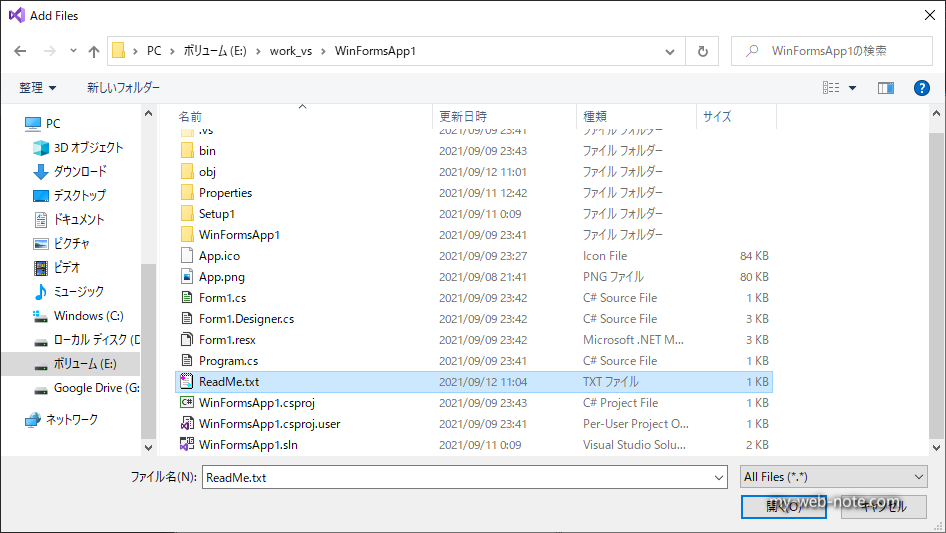
「Add Files」から追加するファイルを選択する。

[st-step step_no=”2″]ファイルの追加完了[/st-step]
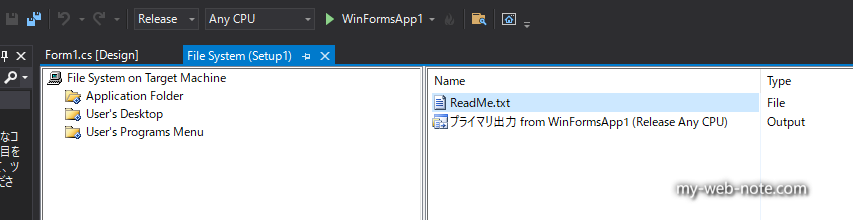
「Application Folder」に追加ファイルがあればOK。

Visual Studioのインストーラで、インストールするアプリの『デスクトップショートカット』を設定/作成する

アイコンデータを追加する
ショートカットアイコンとして使用するアイコンを、リソースデータとして追加します。アイコンデータの変換は、下記のサイトを使用させて貰いました。
[st-cmemo fontawesome=”fa-bookmark” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]
PNGからICOへのコンバーター オンラインでしかも無料でpngファイルをicoに変換
[/st-cmemo]
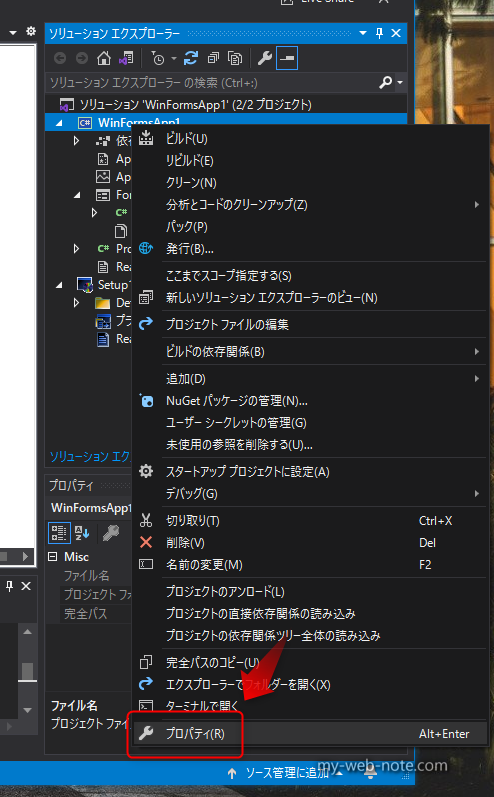
[st-step step_no=”1″]プロパティを開く[/st-step]
追加するアプリのプロジェクトを右クリックして「プロパティ」をクリック。

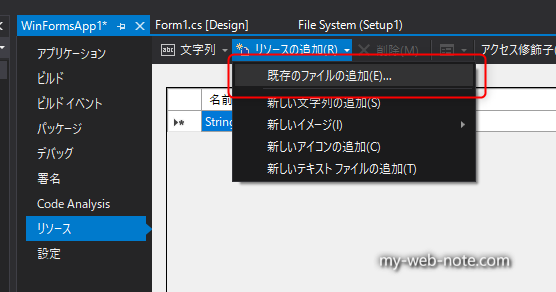
[st-step step_no=”2″]リソースファイルを追加する[/st-step]
「リソース」をクリックし、上の「リソースの追加」→「既存のファイルの追加」をクリック。

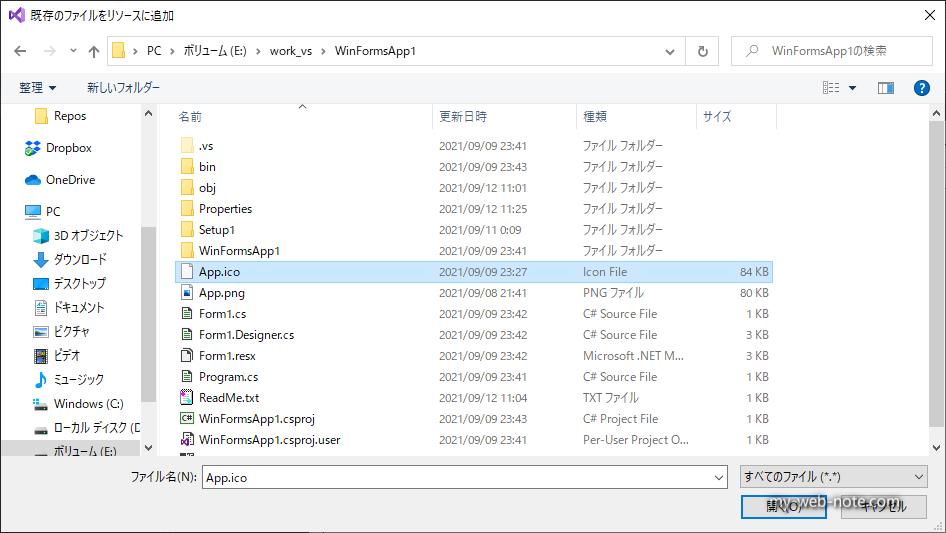
[st-step step_no=”3″]アイコンを選択[/st-step]
「既存のファイルをリソースに追加」から、任意のicoデータを追加する。

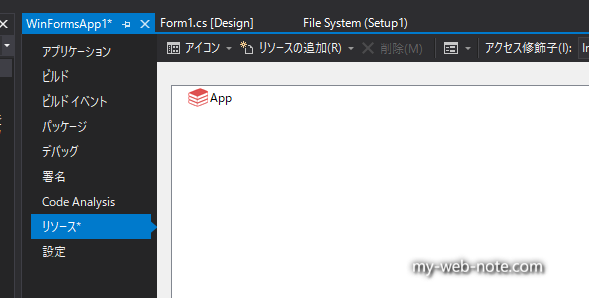
[st-step step_no=”4″]アイコンの追加完了[/st-step]
リソース画面に指定のアイコンが追加されたらOK。

デスクトップに作成されるショートカットを追加する。
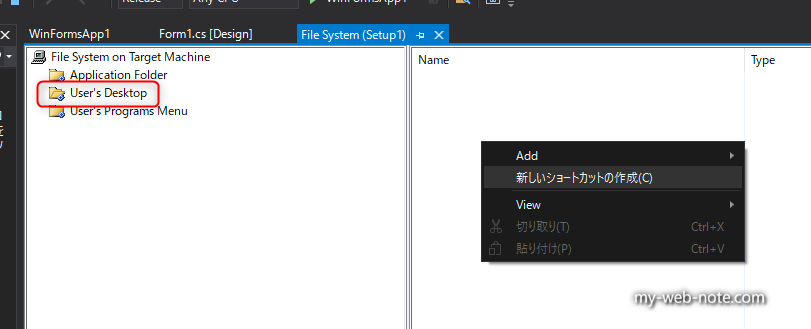
[st-step step_no=”1″]新しいショートカットの作成[/st-step]
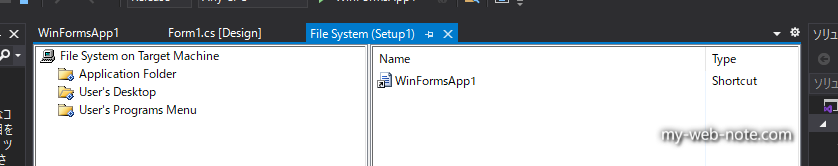
「File System」から「User’s Desktop」をクリックしてから、ファイルシステムの右側画面で右クリック→「新しいショートカットの作成」をクリック。

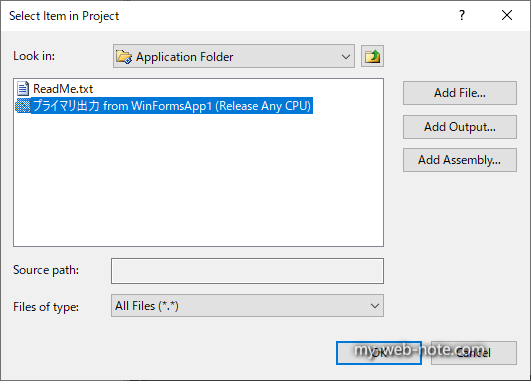
[st-step step_no=”2″]アプリを選択[/st-step]
「Select Item Project」の「Lock In:」にて「Application Folder」を選択し、表示された「プライマリ出力 from…」をクリックして右下の「OK」をクリックする。

[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
「プライマリ出力 from …」が表示されない場合は、追加するアプリのプロジェクト側で、指定の構成でビルドされていない可能性があります。
[/st-cmemo]
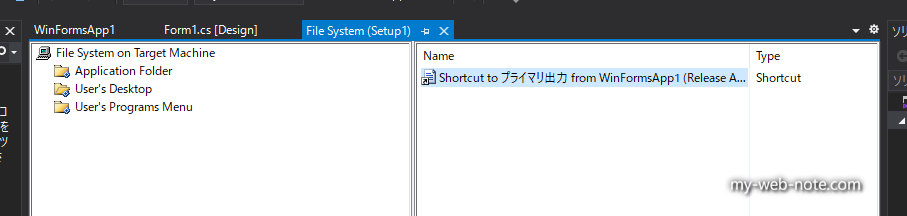
[st-step step_no=”3″]ショートカットの名前を変更[/st-step]
右側に「Shortcut to プライマリ出力 from…」が追加されれば、ショートカットの追加は完了です。

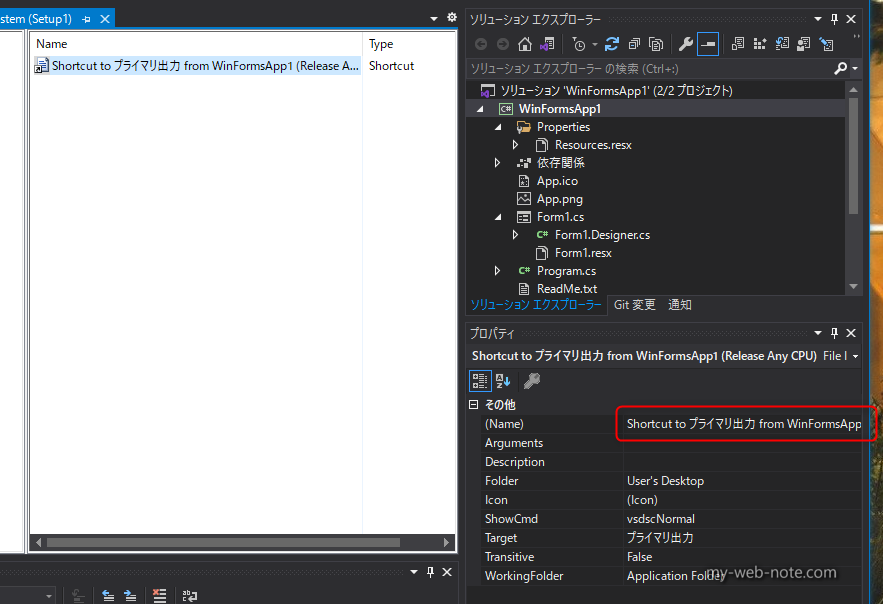
ただし、このままだとインストール後に、この長い名前のまま、デスクトップにショートカットが作成されます。「Shortcut to プライマリ出力 from…」のプロパティの「Name」をアプリの名前に変更して下さい。

「Name」を変更すると「File System」側も表示が変わります。

ショートカットにアイコンを設定する
[st-step step_no=”1″]プロパティを開く[/st-step]
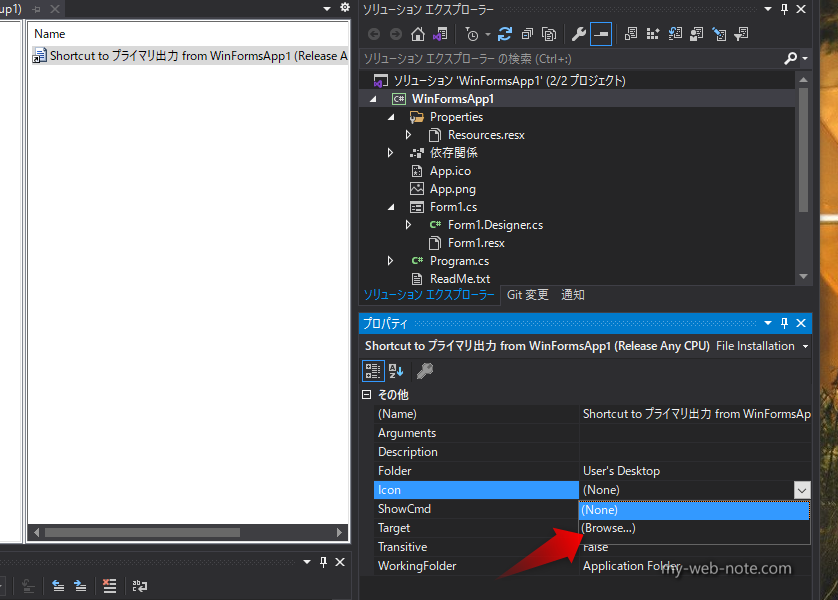
「User’s Desktop」の「Shortcut to プライマリ出力 from …」を選択し、プロパティウィンドウの 「Icon」から「Browse…」をクリック。

[st-step step_no=”2″]Browseを開く[/st-step]
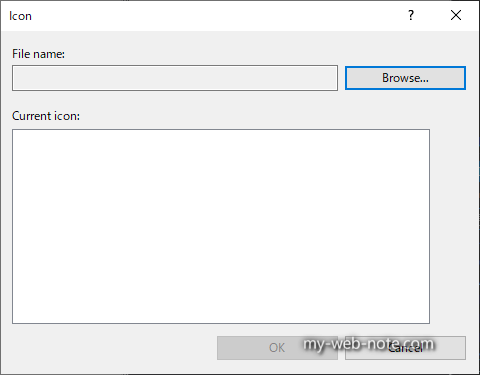
「File name:」の横の「Browse…」をクリック。

[st-step step_no=”3″]アイコンファイルを追加[/st-step]
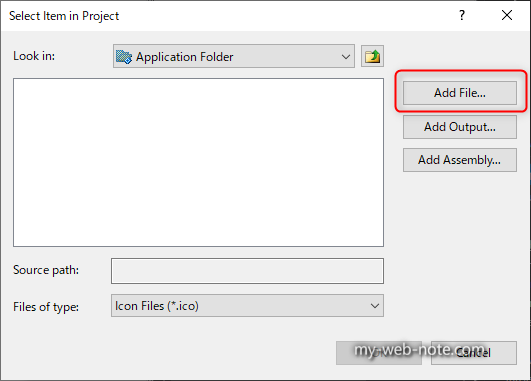
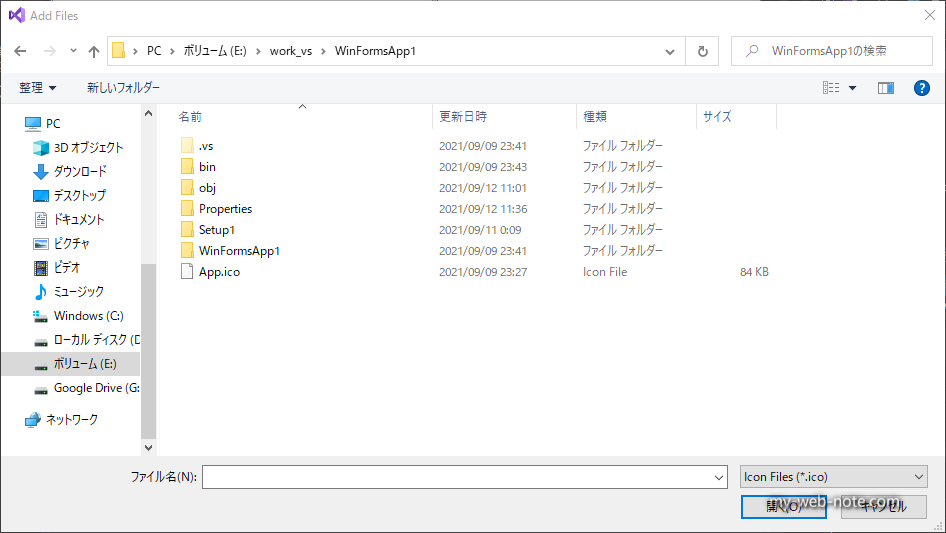
「Look in:」を「Application Folder」に選択した「Add File」をクリック。

「Add Files」から、使用するアイコンファイルを選択。

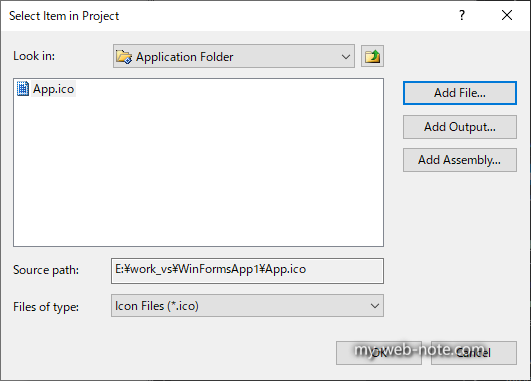
[st-step step_no=”4″]アイコンファイルを選択[/st-step]
選択したアイコンファイルを選択(クリック)して「OK」を押す。

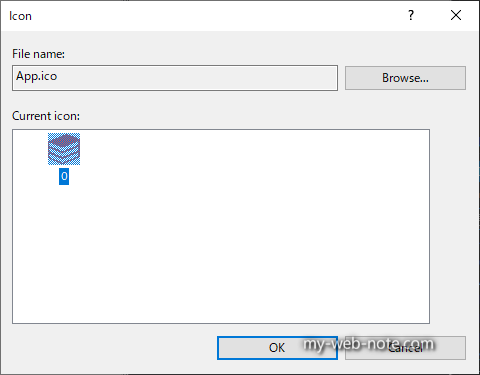
追加されたアイコンファイルを選択(クリック)して、「OK」を押すとアイコンの設定は完了です。

Visual Studioのインストーラで、インストールするアプリの『スタートメニュー』を設定/作成する

[st-cmemo fontawesome=”fa-comments” iconcolor=”#F48FB1″ bgcolor=”#FCE4EC” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
スタートメニューにアプリのショートカットだけでいい場合は、フォルダーを作成する必要はありません。
[/st-cmemo]
[st-step step_no=”1″]フォルダを追加する[/st-step]
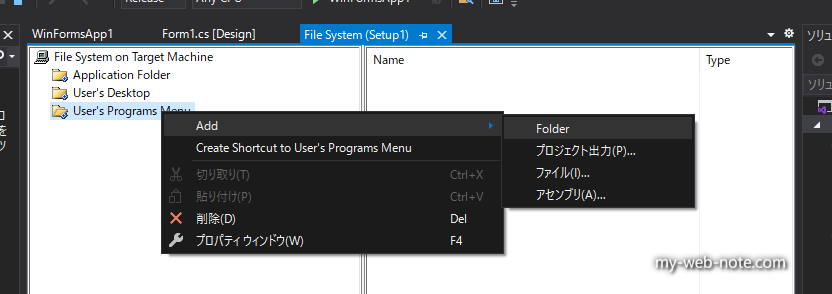
「User’s Programs Menu」を右クリック→「Add」→「Folder」をクリック。

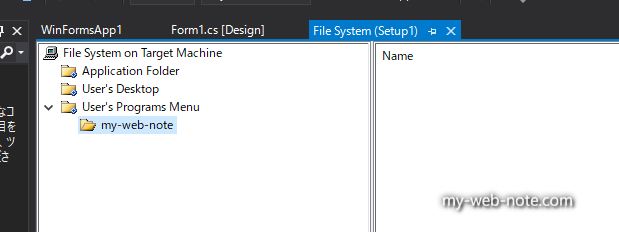
[st-step step_no=”2″]フォルダの名前を変更する[/st-step]
追加フォルダの名前を変更して下さい。フォルダ名は発行元情報の「Manufacturer」と同じを推奨。

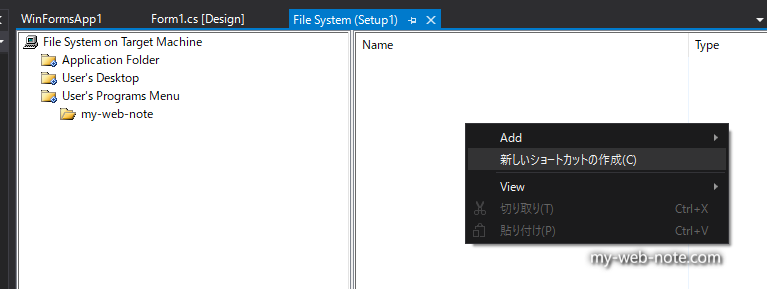
[st-step step_no=”3″]ショートカットを追加する[/st-step]
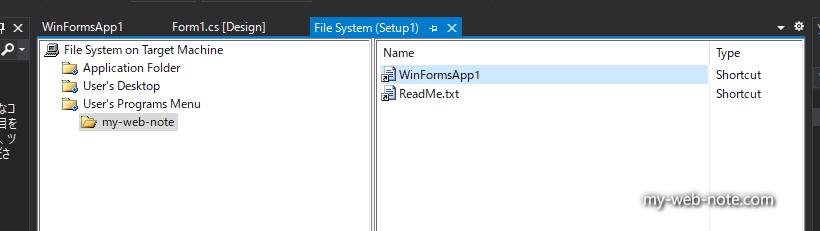
追加したフォルダの中にショートカットを作成する。作成方法はデスクトップの時と同じ方法です。
追加したフォルダを選択して、右側の画面で右クリックをして「新しいショートカットの作成」をクリック。

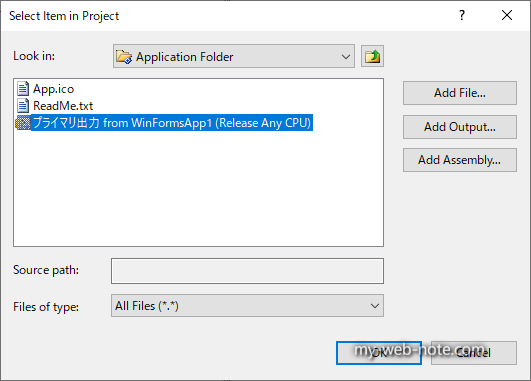
「Lock in:」を「Application Folder」にして、「プライマリ出力 from…」を選択して「OK」をクリック。

[st-step step_no=”4″]ショートカットの名前を変更する[/st-step]
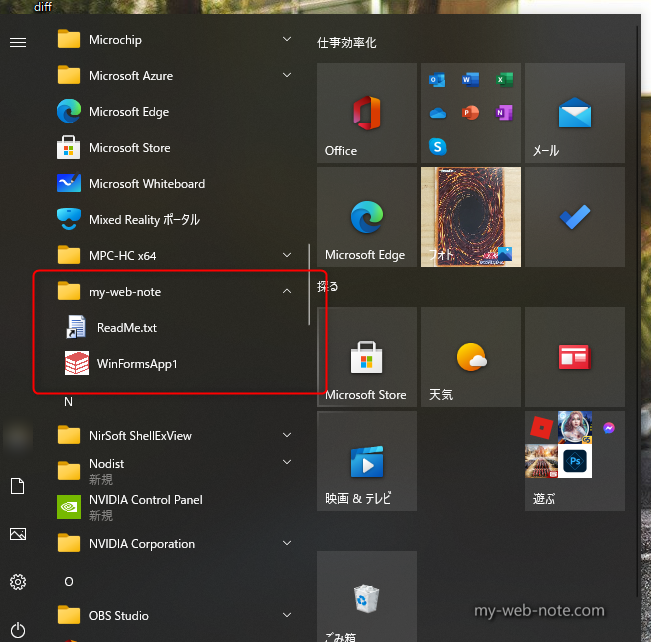
デスクトップの時と同じように、右側にショートカットが追加されていればOK。アイコンの変更とNameの変更もお忘れなく。

操作マニュアルのデータのショートカットも、同じ方法で追加可能です。
Visual Studioのインストーラをビルドして生成
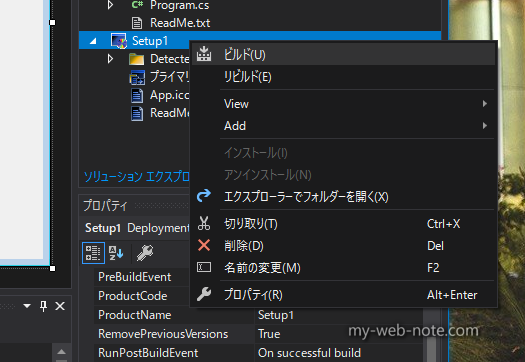
ソリューションエクスプローラーに表示されている、Setup Projectを右クリックして「ビルド」(またはリビルド)を実行。

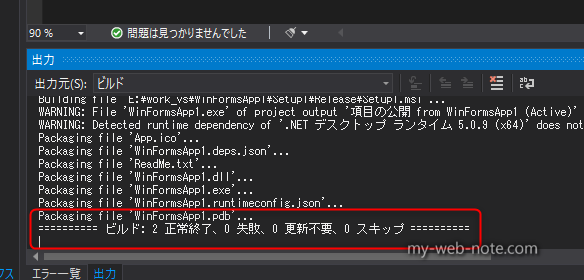
出力画面に「0 失敗」と表示されれば、インストーラ作成成功です。

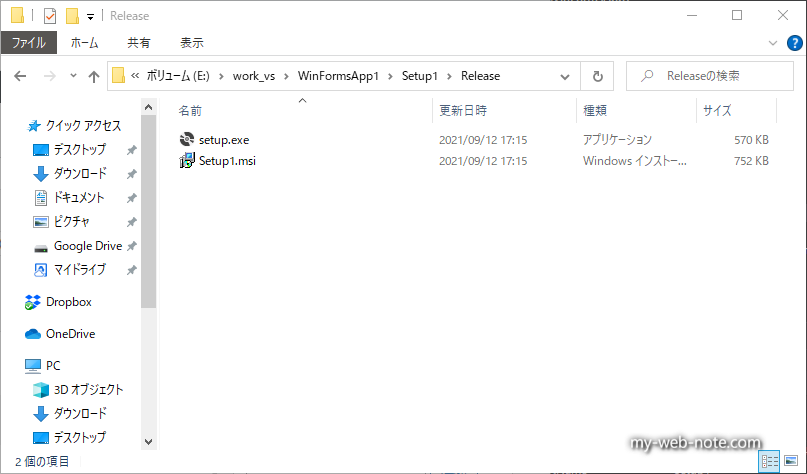
成功するとインストーラが生成されます。

おまけ / exeファイルのアイコンを設定する
[st-step step_no=”1″]プロジェクトのプロパティを開く[/st-step]
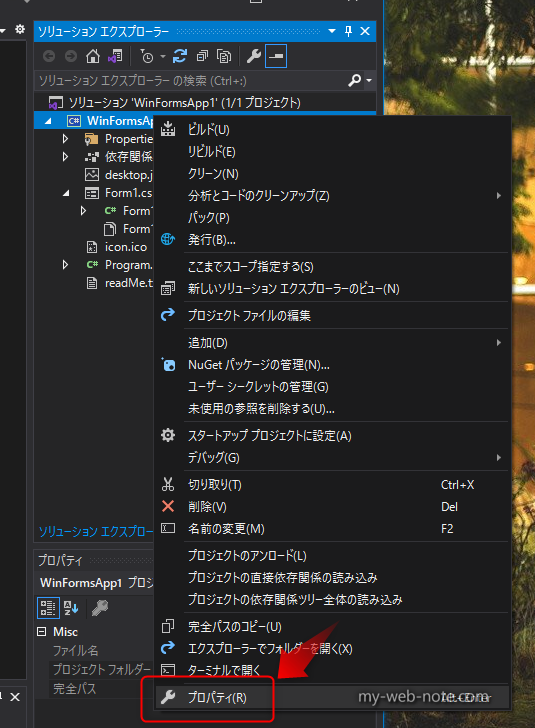
アイコンを設定するプロジェクトの右クリック→「プロパティ」を開く。

[st-step step_no=”2″]アイコンを選択する[/st-step]
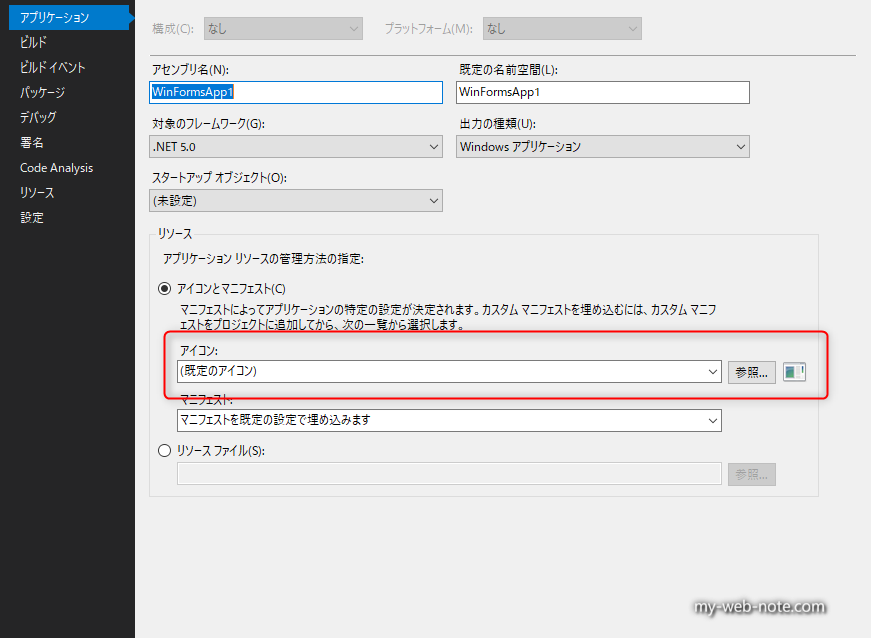
「アプリケーション」の「アイコンとマニフェスト」のラジオボタンを選択し「アイコン」の「参照」ボタンをクリック。

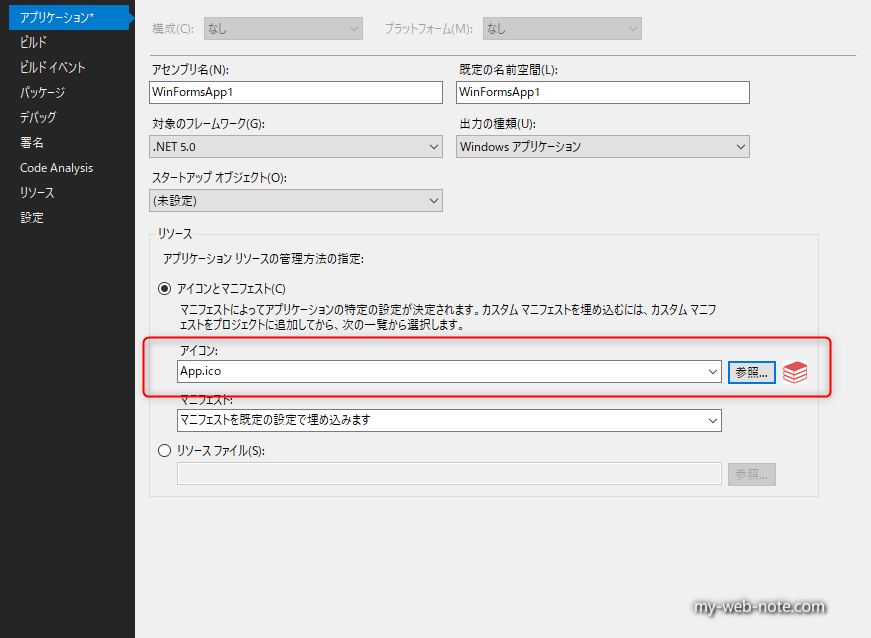
設定する「アイコンファイル(.ico)」を選択して完了。

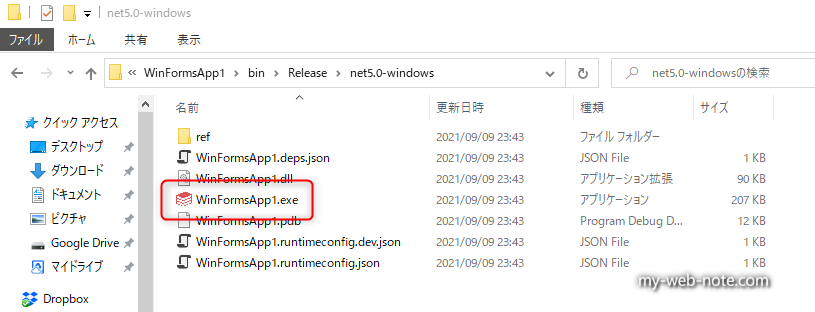
プロジェクトをビルドすると、作成されたexeファイルのアイコンが、指定のアイコンになる。

参考になったらポッチとお願いしますm(_ _)m





コメント