どうも、白夜霧(@KiRi_Byakuya)です。
今回は、ブログで使用する画像を盗用から守るための手段として用いられる「ウォーターマーク」についての記事となります。
せっかく苦労して撮影した写真。凝ったサムネイルの画像など。知らない他人のサイトで、勝手に盗用されないための最低限の防止策として、ブログを書いている人は知っておいて損はありません。
「ウォーターマーク(クレジット表記)」とは?

著作権者が著作権を保有する著作物では、一般にその権利の存在を著作物に付随して明示されることで担保される。
著作権のある静止画像や動画像などの画像では、権利の明示のために元画像に著作権表示を大きく加えることは鑑賞者にとって不快な効果をもたらすために、小さく目立たないように加えられる場合があり、多くが半透明の図案や文字によるロゴマークである。
簡単に言えば「透かし文字」。
本来は画像に対して著作権の明示する意味で使われるものです。ただ、最近では写真をオシャレに加工する際にも使われるため、意外と日常生活でも目にすることが多いと思います。
「ウォーターマーク」の利点

ウォーターマークを画像につける事による利点としては、主に下記が上げられます。
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
- 権利の明示
- オリジナリティ
- ブランディング
[/st-cmemo]
ウォーターマークの一番の利点であり目的は「自分の著作物である。」ことを明示すること。簡単に言えば「画像のパクリ防止」が一般的にメインとなっています。
ただ、ウォーターマーク(透かし文字)を入れるだけでも、意外と画像にオリジナリティ出ます。かつ、無意識に目に入った文字は、意外と記憶に残っている経験はありませんか?
ウォーターマークをブログのタイトルやURLにすることによって、ブログそのものをアピールすることができます。かつ「画像検索」でヒットした場合も、自分のブログの存在をアピールすることが出来ます。
「ウォーターマーク」がない場合の問題点

利点でも記載した通り、画像を無断で使用される危険性が発生します。
商品のレビュー記事や食レポ、料理、旅行記事には目を引く写真は欠かせません。自分が苦労して撮った写真が、他人に勝手に利用されるのは避けたいですよね?
少々極端ですが、いくつかのレビュー記事から写真を転用し、Amazonのレビューコメントを適当にまとめれば、簡単なレビュー記事はすぐに出来てしまいます。
また、苦労して作ったブログのトップ画像(サムネイル)を、勝手に再利用される場合も少くなくありません。
「ウォーターマーク」がついていない記事が多い理由は?

著作権に厳しい日本に生まれていながら、意外とウォーターマークをつけていないブログをよく見かけます。理由として考えられるのは、ただ単純に『面倒くさいから』だと思います。
実際問題、画像がパクられて実害が発生するのは、しっかりと収益を確保しているブロガーの方だけでしょう。また、その問題に気づくことが出来るのも、しっかりとブログを運営している人だと思います。
逆を言えば「しっかりと収益を得ているブロガーはみんなやっている。」ということです。
いい記事を書くことが大前提であり、メインである事はもちろんです。ですが、出来ることからコツコツと、ブランディングをしていくことも重要だと思います。
画像に簡単に「ウォーターマーク」をつける方法

ここからは、画像にウォーターマークを入れるためのアプリやソフトをご紹介します。
スマホアプリでウォーターマークをつける!

スマホやタブレット向けのアプリには、数多くの画像編集アプリがあります。簡単に文字を編集出来るアプリとして「Phonto」がオススメです。
但し、スマホアプリの多くは『一枚の画像に対しての編集』に特化したもの多いです。複数の画像を使用することの多いブログの記事に置いては、一枚ずつ編集していのは効率が悪く、時間もかかってしまいます。
逆を言えば、目を引くためのサムネイル画像を作る際には、パソコンのフリーソフトよりも、直感的に編集操作が出来るアプリのほうがいいかもしれません。
スマホのカメラでも「ウォーターマーク」が付けられる。

私が使っている「Huawei P9」のカメラアプリには、標準でウォーターマークを付ける機能があります。
但し、ウォーターマークそのものの編集や表示位置も変更できないので、ブログ向けとは言えません。
「スマホのレビュー記事向けの写真」としては、そのスマホのカメラで撮影した写真だと、ひと目で分かるので役に立つかもしれません。
WordPressのプラグインで「ウォーターマーク」をつける方法

WordPressでブログを運営している人限定となりますが、ウォーターマークをつけるプラグインとして有名なのが「Easy WaterMark」です。
このプラグインをインストールし、ウォーターマークと表示位置を設定しておけば、アップロードした画像に自動的にウォーターマークを付けてくれます。
面倒くさがりな人はもってこいのプラグインです。しかも、テキストと画像のウォーターマークの両方を設定出来る点もかなり有効です。
「Easy WateMark」のデメリット

1.すべての画像にウォーターマークがついてしまう。
WordPressでブログを運営している人からすれば、最適なプラグインですが、デメリットも存在します。
アップロードした全ての画像にウォーターマークをつける設定(Auto Watermark)を有効にすると、アップロードした全ての画像に適用されます。そのため、ウォーターマークを付けたくない画像にも、自動的にウォーターマークが追加されてしまいます。
[st-cmemo fontawesome=”fa-comments” iconcolor=”#F48FB1″ bgcolor=”#FCE4EC” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
拡張子や画像サイズを指定して、適用しないようにも出来る。
[/st-cmemo]
画像サイズに配慮してくれない!
アップロードする画像のサイズにも若干の注意が必要です。
例えば、縦横のサイズが異なる画像の中央にウォーターマークをつけた場合、下位のようになります。※ウォーターマークのサイズは100pt(133.34px)固定。
例① 画像サイズ:2560x1920px

例② 画像サイズ:800x480px

見てもらえれば分かる通り、プラグイン側でウォーターマークをつける画像のサイズによって、テキストサイズをリサイズはしてくれません。上記画像の用に小さい画像に対しては、ウォーターマークのテキストがはみ出てしまいます。
ウォーターマークとしての存在意義は果たしているとは思いますが、レビュー商品の細部を見せたい場合は邪魔になってしまいます。
試行錯誤は必要になると思いますが、ウォーターマークのサイズや表示位置を調整すれば、ある程度目立たなくすることも可能だと思います。
フリーソフトで「ウォーターマーク」をつける

画像にウォーターマークを付ける手段として、実際に私が使っているのは、Windows向けのフリーソフト「Ralpha Image Resizer」です。
本来の用途は、画像のリサイズがメインのソフトですが、ウォーターマークを付ける機能も実装されていて便利なフリーソフトです。
このソフトの最大の利点は、複数の画像を一括で変換できるところです。
レビュー記事ともなれば、使用する画像や写真も多くなります。わざわざ1枚ずつ変換するのは面倒なので、一括で変換出来る「Ralpha Image Resizer」は私にとっては必須のソフトです。
「Ralpha Image Resizer」でウォーターマークを付ける方法

[st-cmemo fontawesome=”fa-search” iconcolor=”#66BB6A” bgcolor=”#E8F5E9″ color=”#000000″ iconsize=”200″]
- ①変換する画像を「ファイル」→「ファイルをリストに追加」で追加。
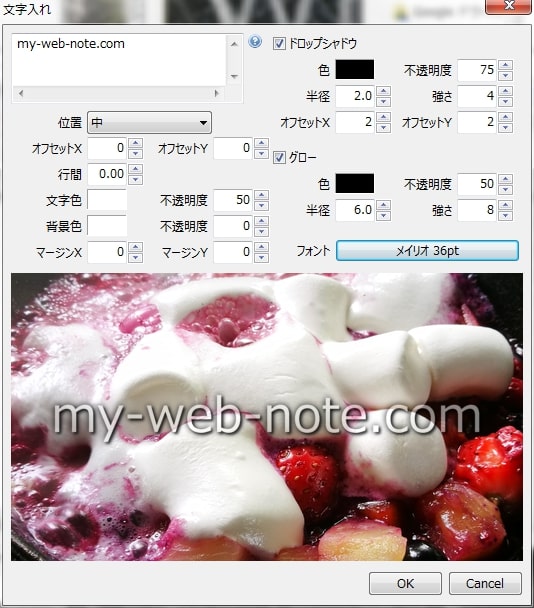
- ②ウィンドウ右側の「文字入れ」のチェックボックスを入れ、歯車アイコンをクリック。
- ③左上のテキストボックスに「ウォーターマークとして追加する文字」を入力。
- ④「位置」で大まかな表示位置を選択。
- ⑤文字の色やフォントを設定して「OK」をクリック。
- ⑥メニューの「変換」→「実行」で変換が開始されます。
[/st-cmemo]
変換された画像は、元の画像が保存されているフォルダに「resize」というフォルダが追加され、その中に保存されます。
写真はリサイズして使うべき!

「ウォーターマーク」とは少し話がそれてしまいますが、ブログを始めたばかりの人には役に立つ内容だと思います。
サイズがでかい!

最近のスマホやデジカメで撮った写真(画像)は、標準でも縦横のサイズが大きく、それに比例してデータサイズも大きいです。
例えば、私のスマホで撮った写真は、幅が「3968px」高さは「2976px」となります。この数字だけだとよくわからないと思いますが、私のブログのPC閲覧時におけるサイトの幅は約1000pxです。
記事の文章や画像が表示されているエリアの幅は、それよりも小さく、表示するモニターサイズにも影響されますが、約700~800px程度です。
この幅に対して、スマホで撮った写真が「どれだけ大きか」わかって頂けたでしょうか?
SEOとサーバー容量節約

WordPressはレスポンシブに対応しているため、貼り付けた画像のサイズが記事エリアの幅よりも大きい場合は、記事エリアの幅にあわせて縮小して表示されます。
ただし、この縮小はあくまで見た目だけです。アップロードされた画像のサイズは、プラグイン等で変換されていない限り、そのままのサイズでサーバーにアップロードされています。
かつ記事を見る側も、その大きいサイズの写真をブラウザがDLして表示しています。つまり、データサイズが大きければ大きいほど、記事が表示されるまでに時間がかかります。
記事に貼り付ける写真は、あくまで装飾です。適切なサイズに変換して容量を削減することで、サーバーの使用容量節約にも繋がります。
かつ、小さいデータサイズの画像は、それだけDLする時間も短くなるので、記事の表示スピードも向上し、SEO的にも有利になります。
例:サイズを縮小した場合の画像容量の変化
| 大きさ | データサイズ |
| 3968 x 2976 | 3MB |
| 800 x 600 | 179KB |
画像リサイズの注意点

画像の縦横のサイズは、適当に変換すると縦横比がおかしくなって画像が歪みます。
縦横比を維持したまま、画像を変換するには変換したい幅/高さに対して適切な幅/高さを指定して変換する必要があります。
例えば、幅は3968px / 横は2976pxの画像の幅を800pxに変換したい場合。
「画像サイズ計算機」を使って調べると、高さ(縦)を600pxにすることで画像が歪むことなくサイズを小さく出来ます。
適切なサイズに変換:3968×2976 → 800×600

適当なサイズに変換:3968×2976 → 800×400

このように、画像のリサイズは縦横比を意識して変換して下さい。
尚、画像の幅と高さはWindowsの場合は、画像を右クリックして「プロパティ」を開き「詳細」タブで確認することが出来ます。
まとめ / ウォーターマークをつける理由と方法

ウォーターマークの付け方の説明は、かなり端折った説明になっていますが、基本的に私は「やって覚える(覚えろ)」タイプの人間なので、ご容赦下さい。
画像の編集ははっきり言って面倒です。ですが、少しの苦労と工夫でオリジナリティが生まれるので、是非やってみて下さい。
以上、お疲れ様でしたm(_ _)m






コメント