どうも、白夜霧(@KiRi_Byakuya)です。
今回は「Visual Studio Code」でPHPの開発環境を構築して、ステップ実行など、デバッグができるようにするための設定の覚書。
Visual Studio Code(コードエディタ)でPHPの開発環境+デバッグ環境を構築する大まかな手順

[st-mybox title=”手順” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ①VSCodeをインストール
- ②拡張機能「PHP IntelliSense」をインストール&設定
- ③拡張機能「PHP Debug」と「PHP Extension Pack」をインストール&設定
- ④デバッグ機能のブレイクポイント&ステップ実行を確認
[/st-mybox]
①のインストール手順は省略します。
「Visual Studio Code」でPHPの開発環境を構築する

本記事では下記環境で開発環境を構築します。
[st-cmemo myclass=”st-text-guide st-text-guide-memo” fontawesome=”fa-pencil” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
- OS:Windows 10 Home
- Visual Studio Code Version:1.63.2
- PHP 7.4.27 (cli) (built: Dec 14 2021 19:52:13) ( ZTS Visual C++ 2017 x64 )
[/st-cmemo]
私の場合、PHPは個別のインストールではなく、XAMPP(ザンプ)でインストールしています。
[st-card myclass=”” id=”16414″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
拡張機能「PHP IntelliSense」インストール
「PHP IntelliSense」をVSCodeにインストールする。

VSCode側の「基本設定(setting.json)」を編集する
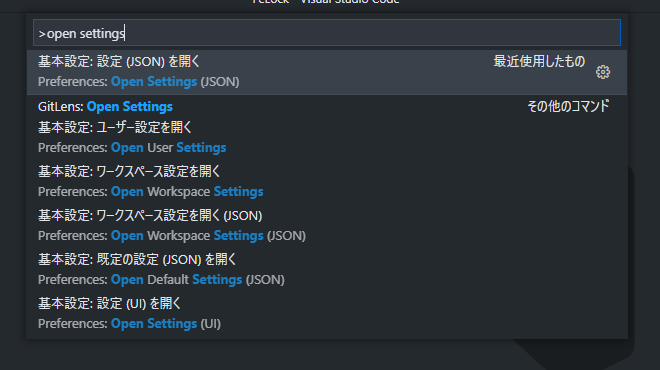
基本設定「[Ctrl] + [Shift] + [P]→Open Setting(JSON)」を開く。

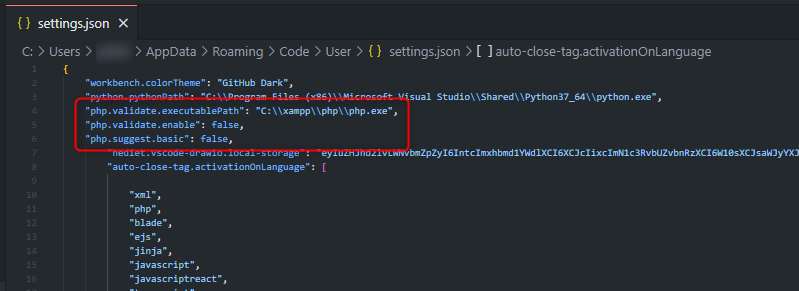
設定ファイル(JSON)に下記を追記する。
"php.validate.executablePath": "C:\\xampp\\php\\php.exe",
"php.validate.enable": false,
"php.suggest.basic": false,

設定は上から「php.exeのパス」「VSCode搭載のPHPコード検証機能を無効化」「VSCode搭載のIntelliSense機能候補提示の無効化」となります。
[st-cmemo fontawesome=”fa-bookmark” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]
[/st-cmemo]
「Visual Studio Code」でPHPのデバッグ環境を構築する
拡張機能「PHP Debug」「PHP Extension Pack」をインストール
「PHP Debug」と「PHP Extension Pack」をVSCodeにインストールする。

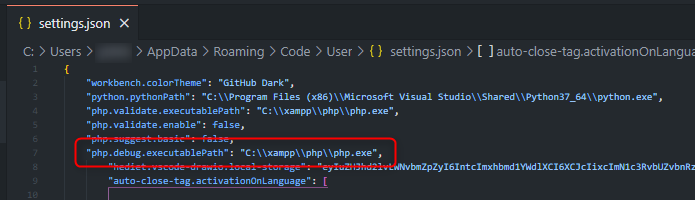
VSCodeの基本設定にデバッグ用のPHPのパスを設定
設定ファイル(JSON)に下記を追記する。
"php.debug.executablePath": "C:\\xampp\\php\\php.exe",

PHP Debugを実行するためのDLLを取得
コマンドプロンプトでphp.exeのディレクトリを開いて『php -i | clip』を実行する。
php --version
PHP 7.4.27 (cli) (built: Dec 14 2021 19:52:13) ( ZTS Visual C++ 2017 x64 )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologies
php -i | clip
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
「php -i | clip」を実行しても何も表示されません。ですが、出力された文字列は自動的にコピーされている状態です。※メモ帳で「Ctrl+V」を押すとわかります。
[/st-cmemo]
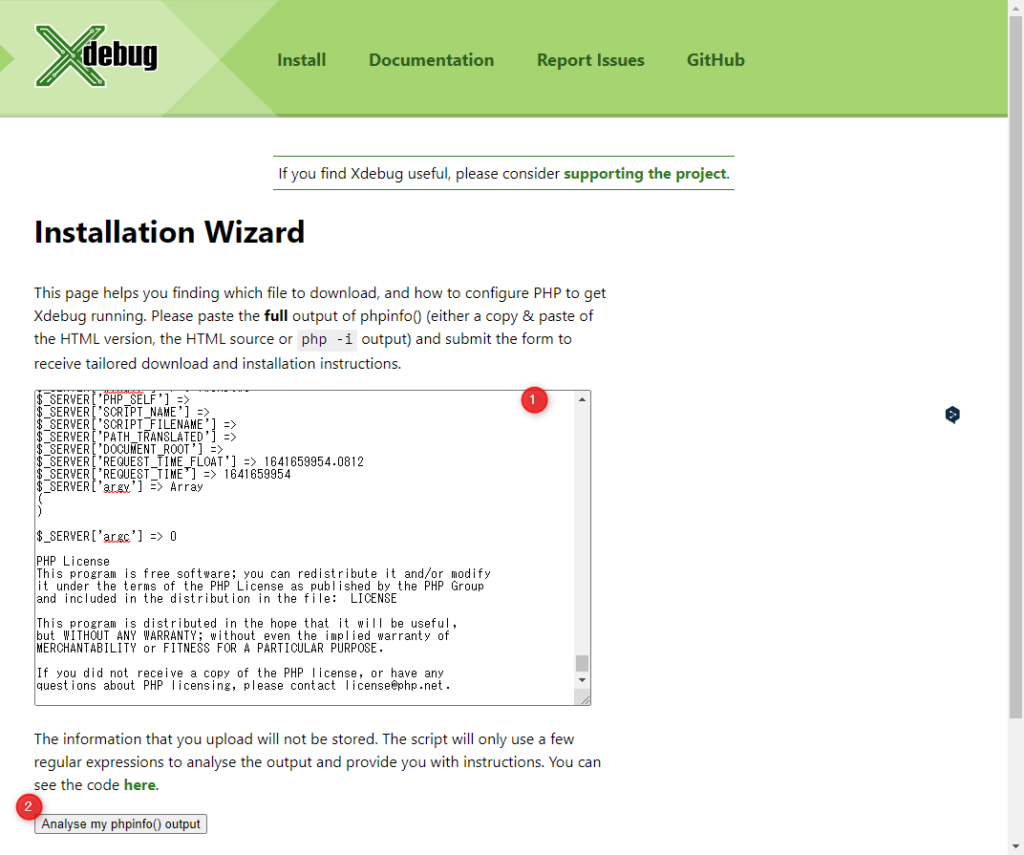
Xdebugの『Installation Wizard』に「php -i | clip」を実行して、自動的にコピーされた文字列を貼り付けて「Analyse my phpinfo() output」を押す。

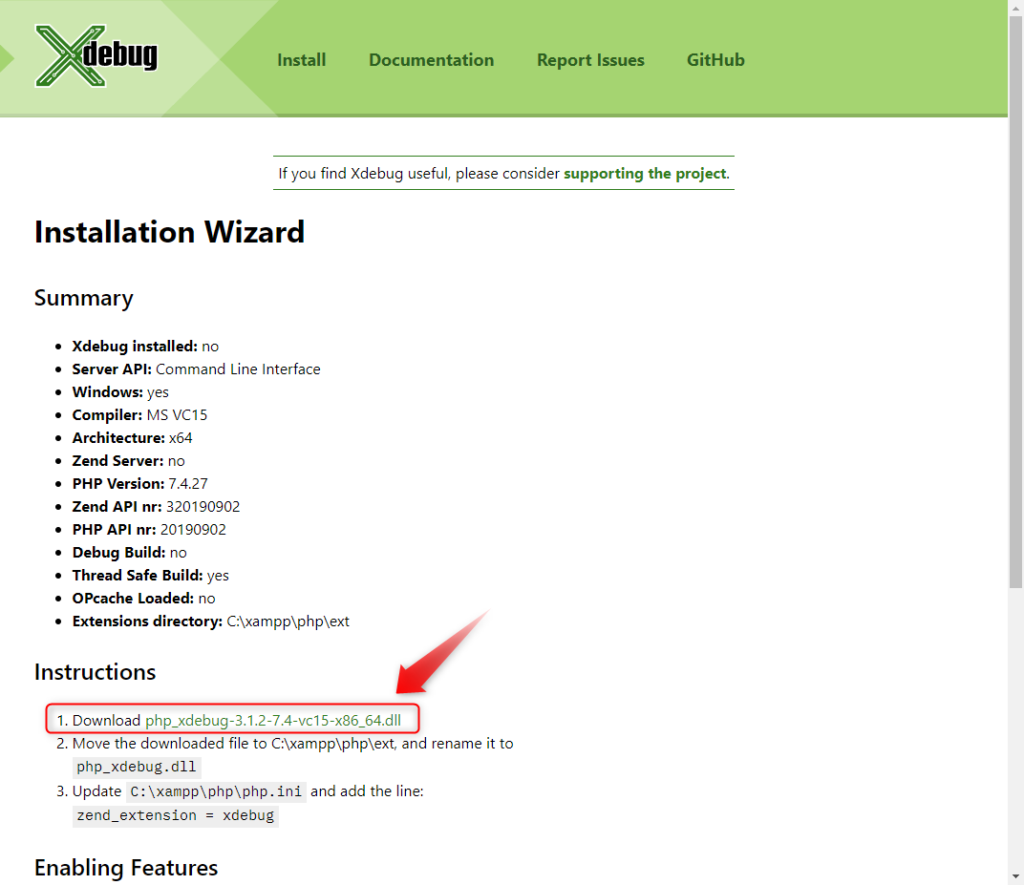
「Analyse my phpinfo() output」を押すと、追加する必要のあるDLLのダウンロードリンクが表示されるので、リンクをクリックしてDLLを取得します。

php.iniを編集してDLLを追加
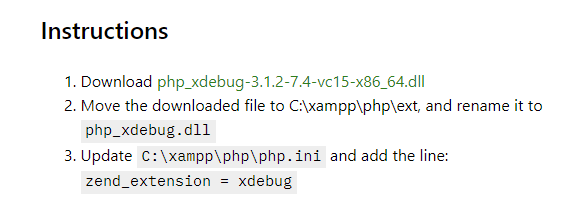
DLLをダウンロードしたページに格納先のディレクトリパスが記載されているので、それに従ってDLLを配置して下さい。

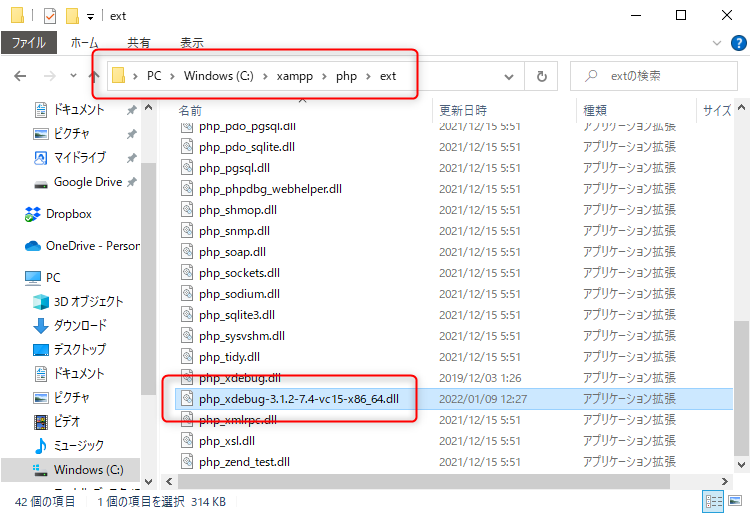
私の場合は「C:\xampp\php\ext」にダウンロードしたDLLをコピーしました。

[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
ダウンロードページにはDLLを『「php_xdebug.dll」にリネームして下さい。』とありますが、変更しなくても問題ありません。
[/st-cmemo]
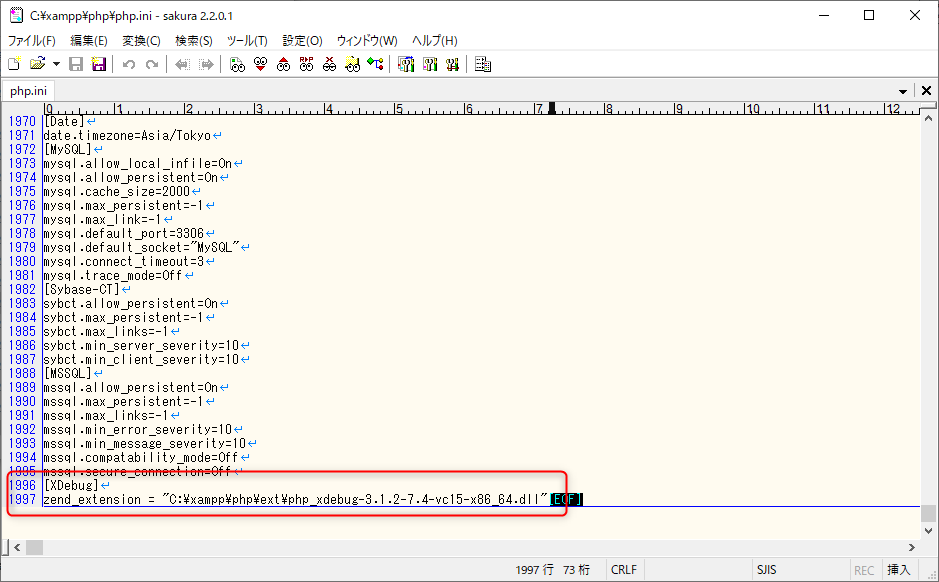
ダウンロードしたDLLのパスを「php.ini」の末尾に下記のように追記します。
[XDebug]
zend_extension = "C:\xampp\php\ext\php_xdebug-3.1.2-7.4-vc15-x86_64.dll"

php.iniを編集して「PHP Debug」のリモートデバックを有効にする
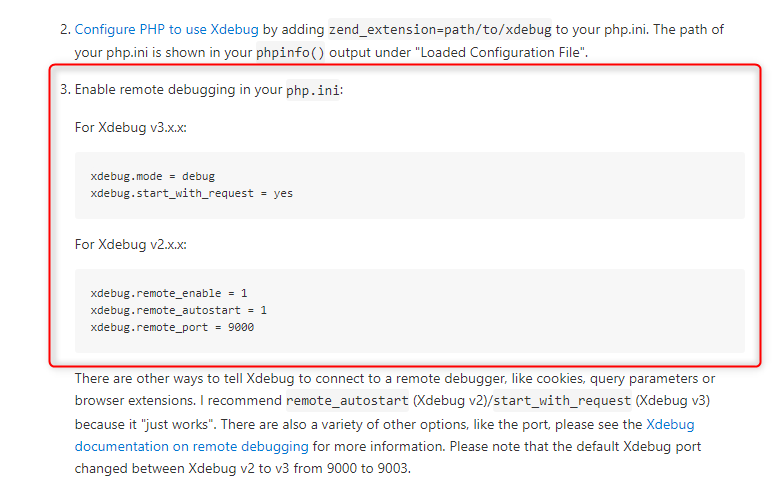
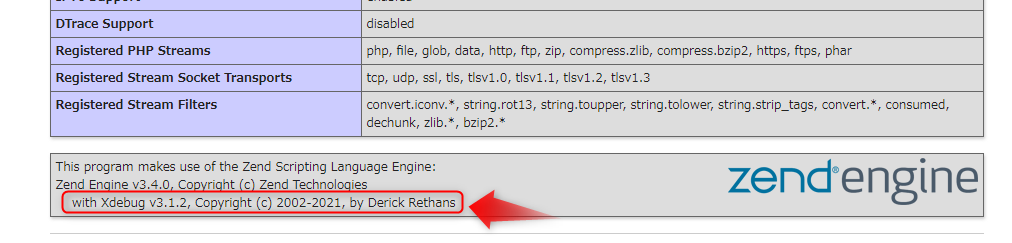
次に「PHP Debug」の「3. Enable remote debugging in your php.ini:」に記載されている内容をphp.iniに追記します。

[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]

- XDebugのバージョンによって追記する内容が異なります。XDebugのバージョンの確認は「phpinfo()」で表示されるPHPの設定画面で確認可能です。
- XAMPPでPHPをインストールした人は、Apacheのダッシュボード画面からphpinfoを表示するリンクがあるので、確認して見て下さい。
- XDebugのバージョンが表示されない場合は、php.iniに追記したDLLのパスが間違っている可能性があります。
[/st-cmemo]
私の場合は、バージョンがv3.1.2なので下記を追記しています。
[XDebug]
zend_extension = "C:\xampp\php\ext\php_xdebug-3.1.2-7.4-vc15-x86_64.dll"
xdebug.mode = debug
xdebug.start_with_request = yes
これでVSCodeでステップ実行可能なPHPのデバッグが可能になります。
「Visual Studio Code」でPHPのデバッグで「ステップ実行」をやってみる。

使用するサンプルは、本記事の参考記事である下記から引用させて頂きますm(_ _)m
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]
PHPプログラミングも快適に! VS Codeの二大拡張機能
[/st-cmemo]
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
本記事ではXAMPPでApacheを起動してphpを実行しています。XAMPPのインストールと設定は、下記記事を参考にして下さい。
[st-card myclass=”” id=”16414″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
[/st-cmemo]
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP sample page</title>
</head>
<body>
<form action="hello.php" method="post">
<p>
Hello
<input type="text" name="whom">
<input type="submit" value="submit">
</p>
</form>
</body>
</html>
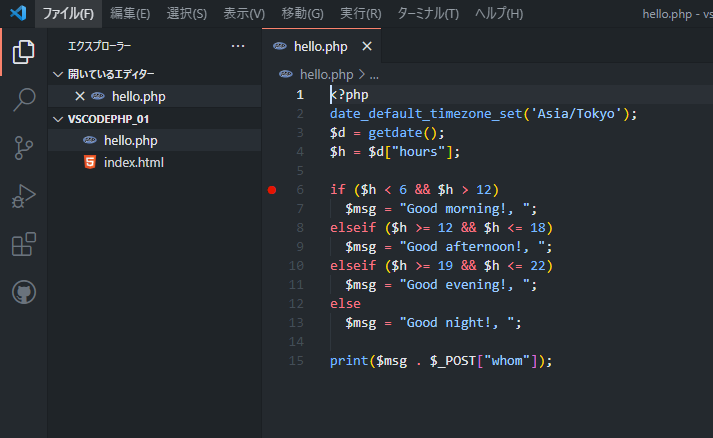
hello.php
<?php
date_default_timezone_set('Asia/Tokyo');
$d = getdate();
$h = $d["hours"];
if ($h < 6 && $h > 12)
$msg = "Good morning!, ";
elseif ($h >= 12 && $h <= 18)
$msg = "Good afternoon!, ";
elseif ($h >= 19 && $h <= 22)
$msg = "Good evening!, ";
else
$msg = "Good night!, ";
print($msg . $_POST["whom"]);
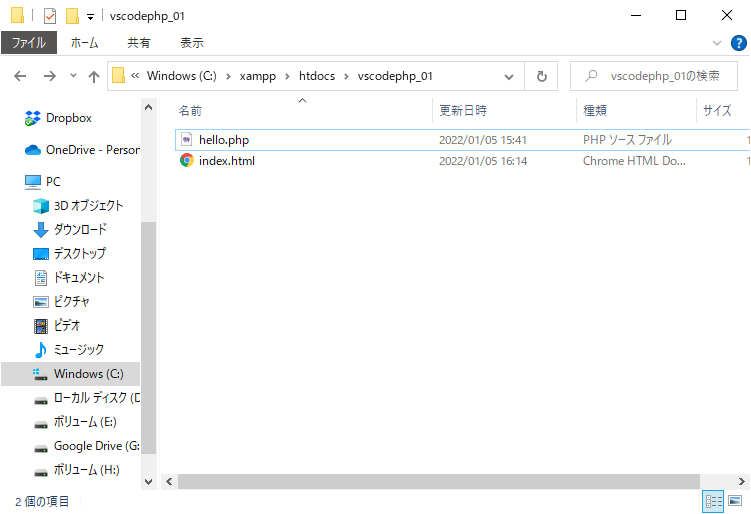
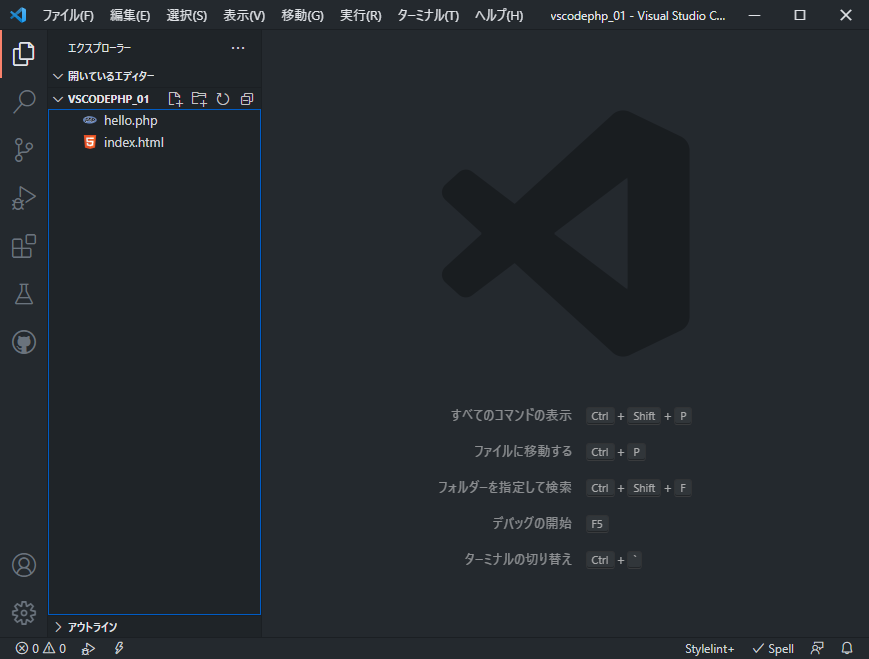
各ファイルの配置はこんな感じ。

VSCodeで「デバッグ構成ファイル」を作成
上記「vscodephp_01」をvscodeで開きます。※右クリック→「Codeで開く」

[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
「このフォルダー内のファイルの作成者を信頼しますか?」が表示された場合は、チェックボックスにチェックを入れて『はい、作成者を信頼します』をクリック。
[/st-cmemo]
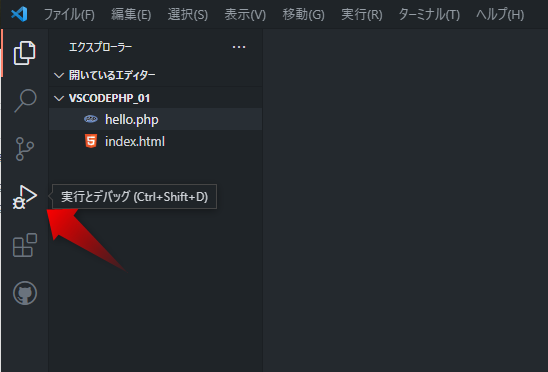
左側の「実行とデバッグ」をクリックする。

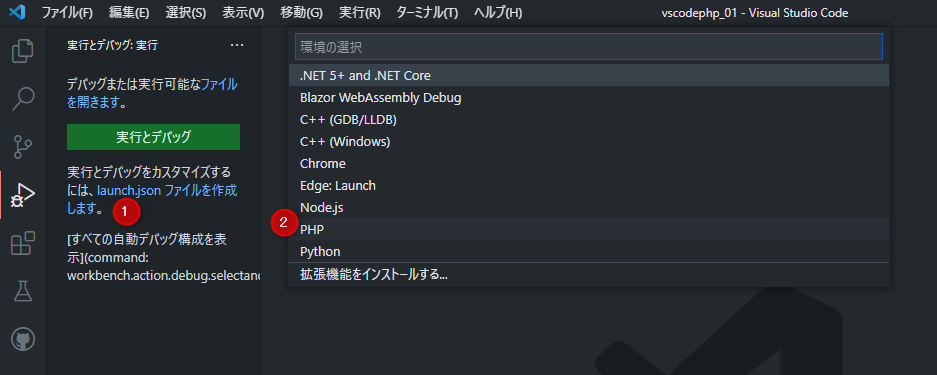
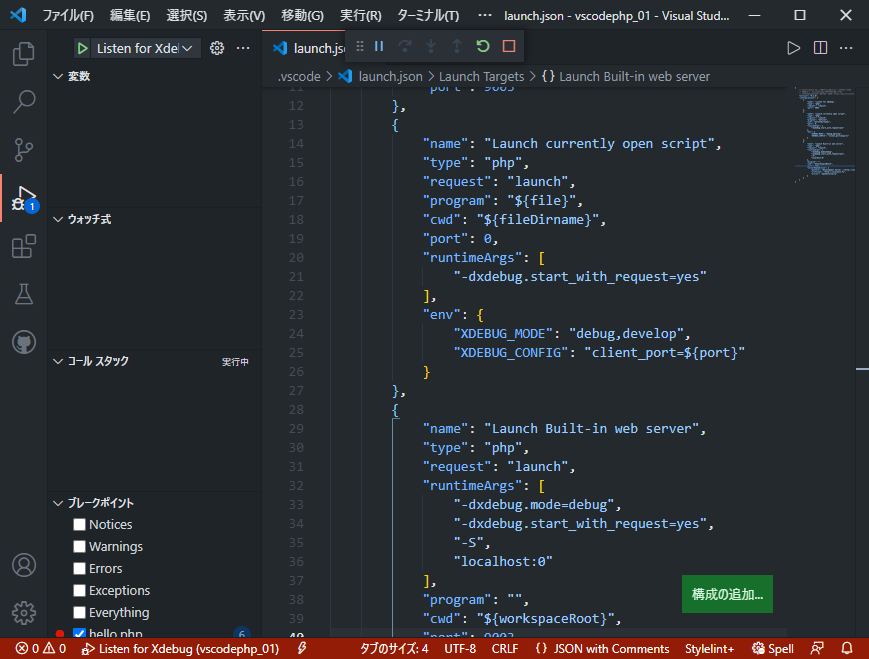
「launch.jsonファイルを作成します。」をクリックして『PHP』を選択します。

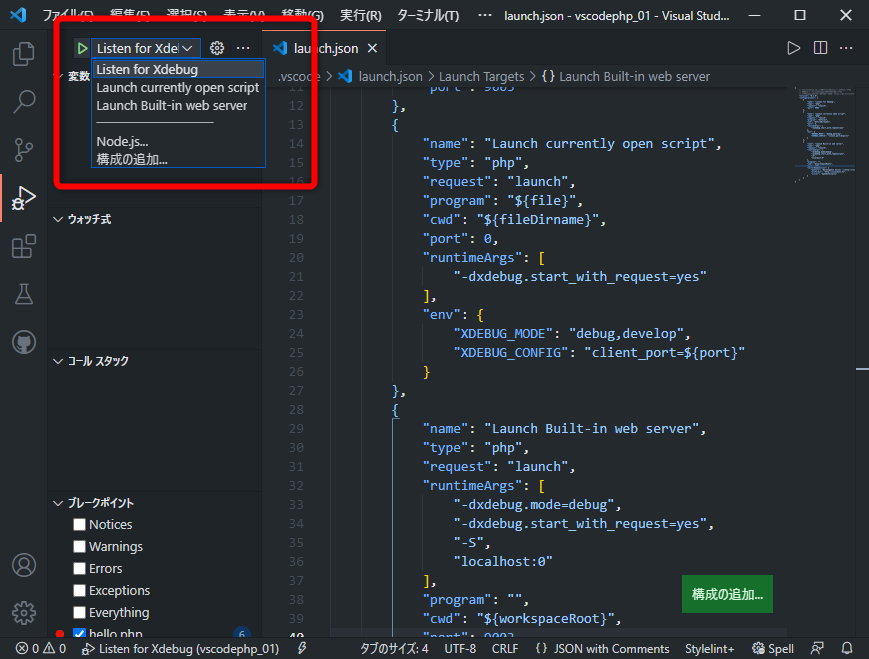
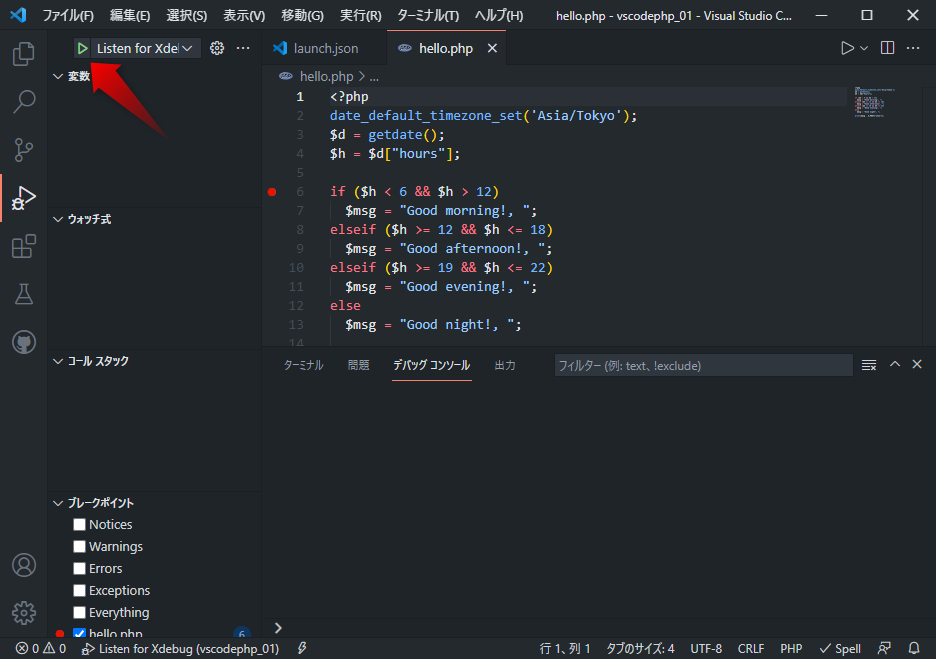
左上の緑の三角マークの右側にあるリストから「Listen for Xdebug」を選択して設定は完了です。

[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
この設定は1回設定してしまえば、対象のプロジェクトで毎回設定する必要はありません。
[/st-cmemo]
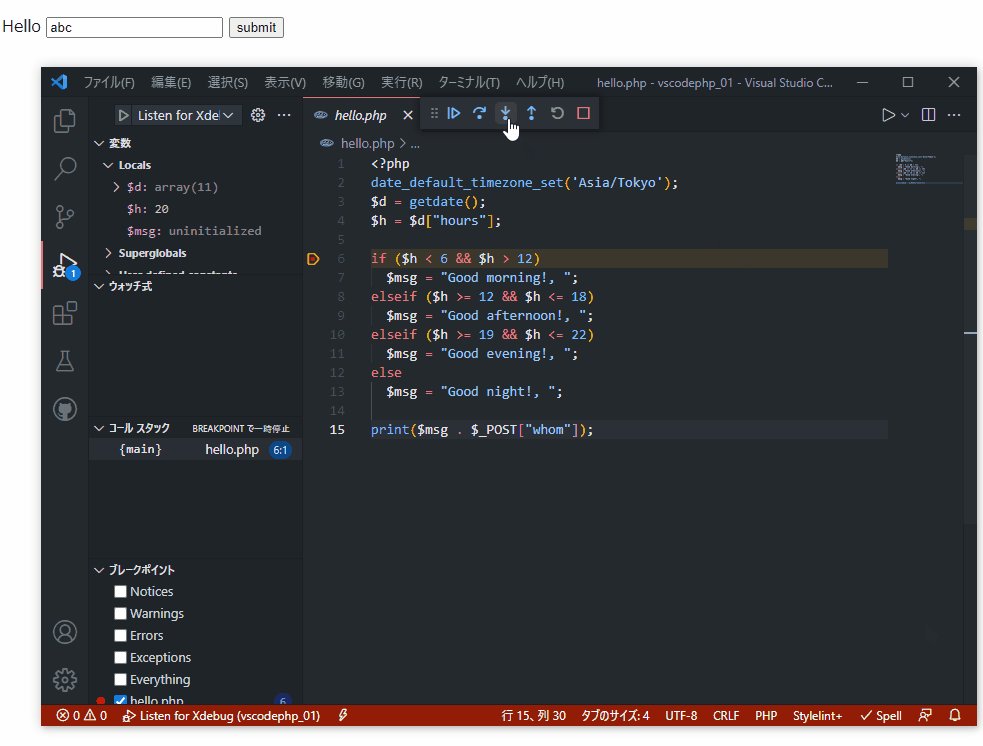
VSCodeでPHPをブレークポイントで止めてステップ実行する。
hello.phpを開き、適当なところにブレークポイントを追加。

「実行とデバッグ」にある緑の三角マークをクリックしてデバッグを開始します。

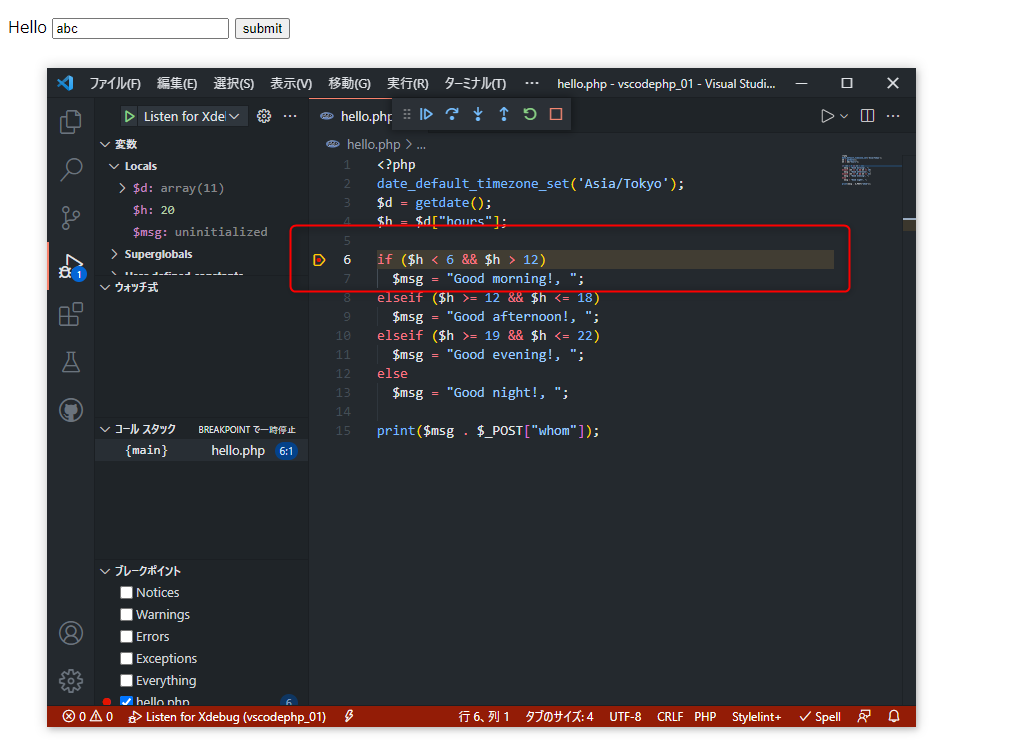
デバックの開始が成功すると、下記のような画面になります。

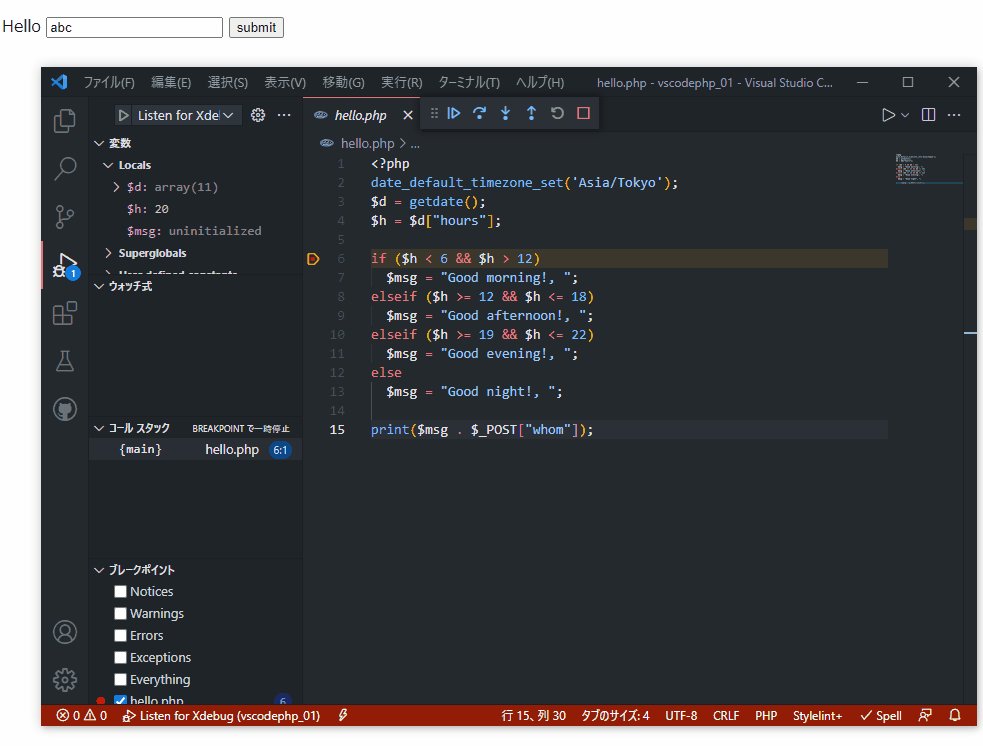
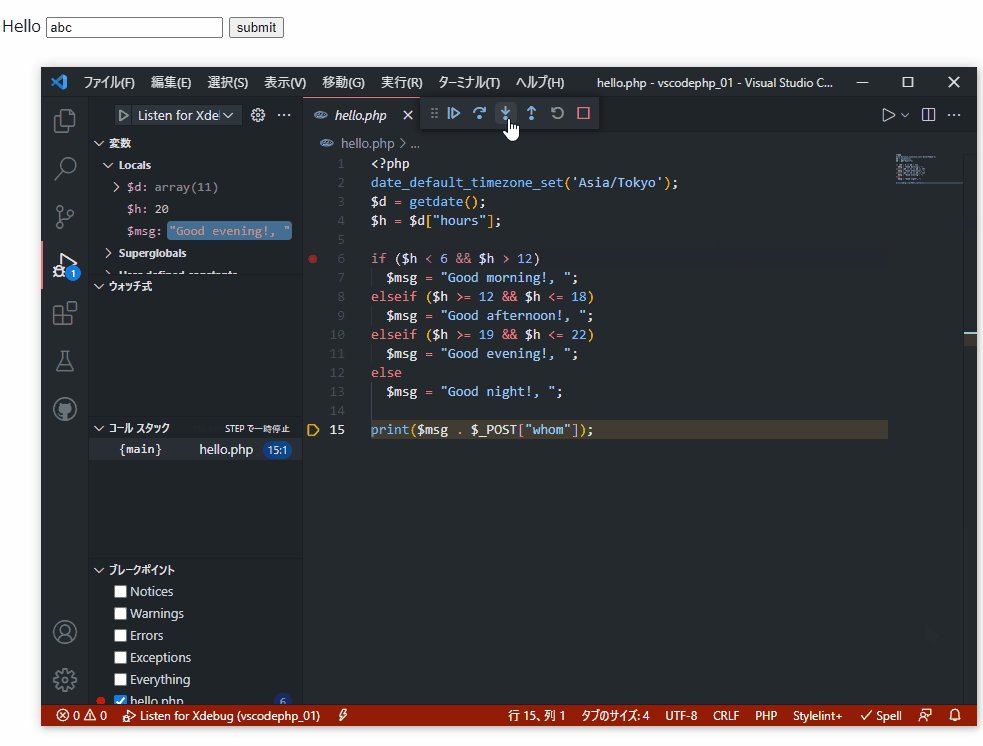
Apacheを起動した状態で、ブラウザ経由でindex.html(http://localhost/vscodephp_01/)を開き、テキストボックスに適当な文字列を入力して「Submit」を押すと、VSCode側でブレークポイントを追加した部分で処理が停止します。

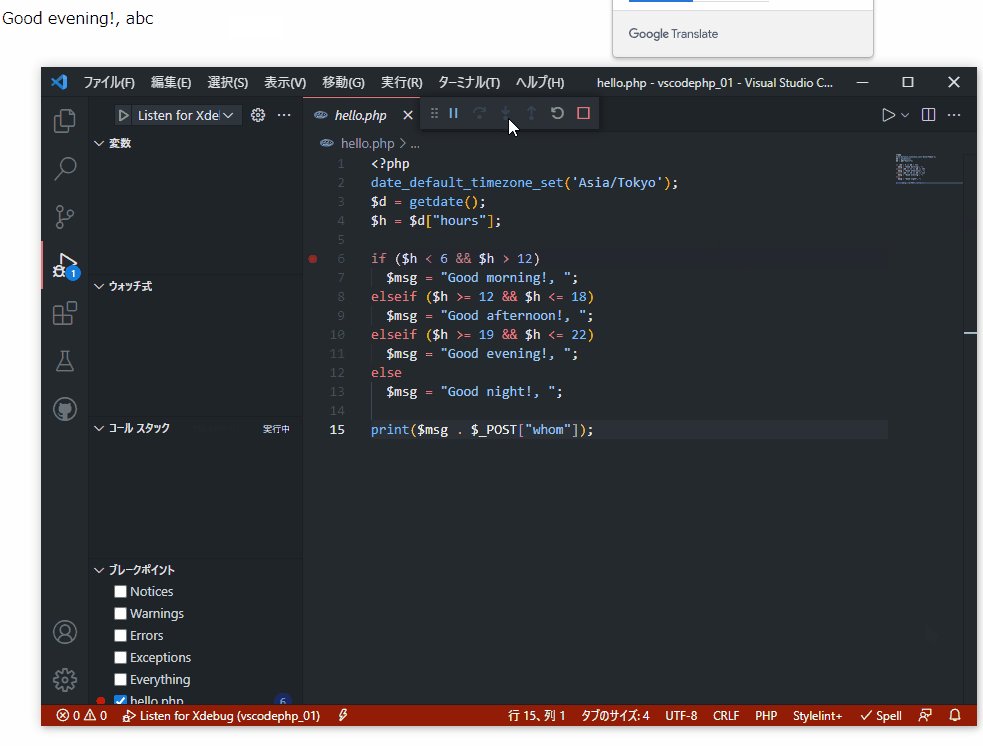
デバック用のツールバーの「ステップイン」を押せばステップ実行が可能です。

「ブラウザにPHPのソースコードが表示されてしまう」原因と解決方法

PHPに初めて触れてHTMLからPHPのコードを呼び出そうとした場合。下記のようにPHPのコードがブラウザに表示されるだけで、動かない場合があります。

この原因は簡単で、PHPファイルをローカルのテキストファイルとしてブラウザ側が表示しているからです。
PHPはサーバー側で動くことを前提としたプログラミング言語です。ブラウザ(クライアント側)で動くコードではありません。
サーバー側でPHPが動いて、その結果をサーバーから受け取ってブラウザはそれを表示します。ブラウザ側からしてみれば、PHPのソースコードは「ただのテキスト」なのでテキストとして表示されます。
原因の解決方法は簡単です。ブラウザで呼び出す際は、Apacheなどのサーバーソフトを経由して表示します。
サーバーを経由せずに表示されているHTMLのURL

サーバーを経由して表示されているHTMLのURL

index.htmlやindex.phpをブラウザで開く場合は、ダブルクリックでファイルを開くのではなく、必ずブラウザから「http://・・・」と入力して開くようにしましょう。
以上、お疲れ様でしたm(_ _)m
参考になったらポッチとお願いしますm(_ _)m





コメント