どうも、白夜霧(@KiRi_Byakuya)です。
今回は、Windows上でLinuxを動かすサブシステム「WSL」で構築したLinuxのディストリビューション上のファイルを、Windows上のVSCodeから編集する方法の覚書です。
誰かの参考になれば幸いですm(_ _)m
「WSL+VSCode」の開発環境を構築する大まかな手順

[st-mybox title=”簡単な流れ” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no” margin=”25px 0 25px 0″]
- WSL(Windows Subsystem for Linux)をインストール
- VSCode(Visual Studio Code)をインストール
- VSCodeの拡張機能をインストール
- WSL側から指定のフォルダをVSCodeを開く。
[/st-mybox]
WSLの導入方法は、下記記事を参考にして下さい。
[st-card myclass=”” id=”17844″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
VSCodeは「Windows側」にインストールすればOKです。WSL上のLinux側にインストールする必要はありません。
[/st-cmemo]
本記事では下記環境で開発環境を構築します。
[st-cmemo fontawesome=”fa-file-text-o” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
- OS:Windows 11 Home
- Visual Studio Code Version:1.70.2
- WSL2 / Ubuntu 20.04.4 LTS
[/st-cmemo]
[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
本記事ではWSLとVSCode本体のインストール手順は省略しています。
[/st-cmemo]
「WSL+VSCode」の開発環境を構築する手順

[st-cmemo fontawesome=”fa-file-text-o” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
本記事では「Ubuntu」を前提としていますが、WSLの機能を使っている操作なので、他のディストリビューションでも基本は同じです。
[/st-cmemo]
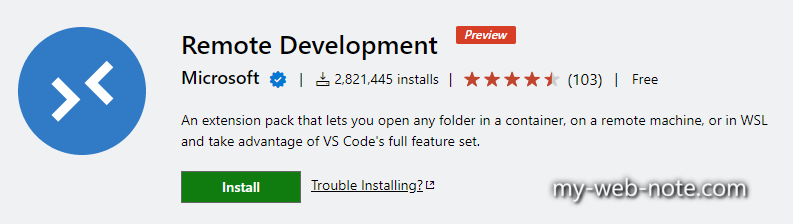
1.拡張機能「Remote Development」をインストール

[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
「Remote-WSL」は、上記拡張機能をインストールすれば一緒にインストールされます。
[/st-cmemo]
拡張機能側の設定は特になし。
2.WSLからVSCodeを起動する
PowerShellやWindows Terminal(以下:端末)から、インストール済みのLinuxディストリビューションにログイン。

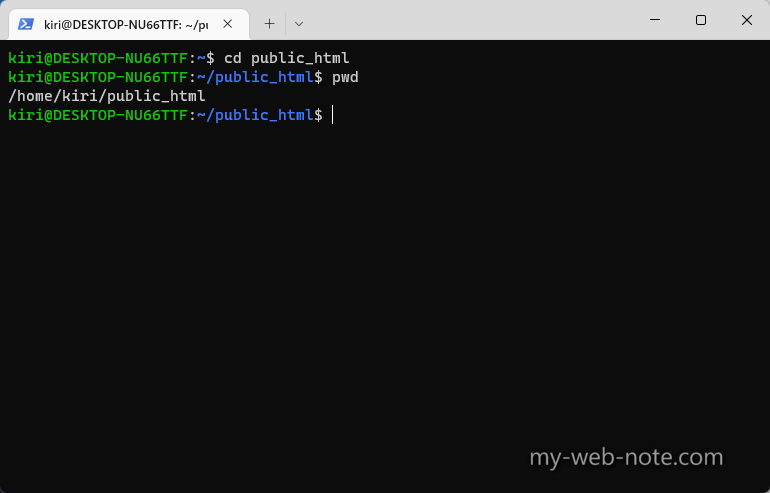
VSCode側で開きたいフォルダに移動する。※本記事では「home/ユーザー名/public_html」を開きます。

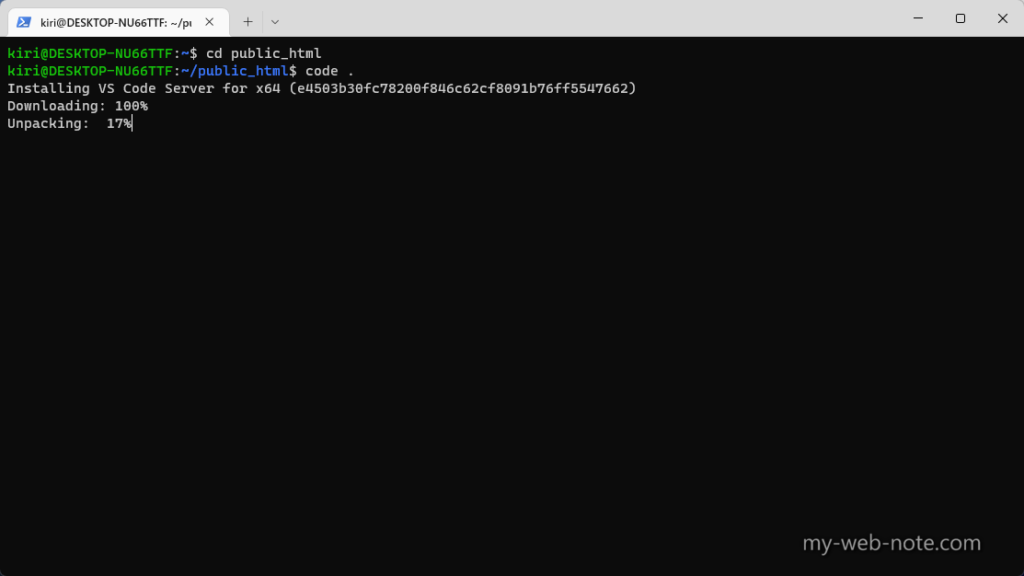
該当するフォルダまで移動したら下記コマンドを実行
code .
初めて実行すると、下記のように「VS Code Server」のインストールが実行されます。

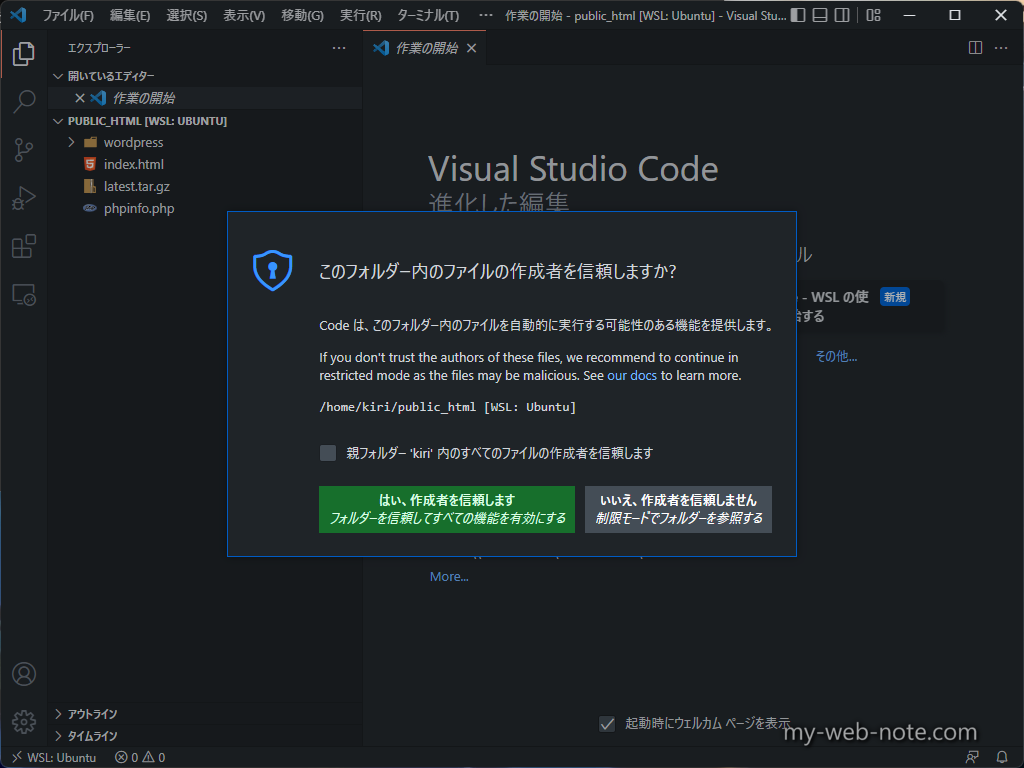
インストールが完了すると、自動的に「Windows側のVSCode」がWSL上の該当のフォルダを開いた状態で起動します。

後はいつもと同じように、VSCode側でコードを編集可能です。
2回目以降は端末不要
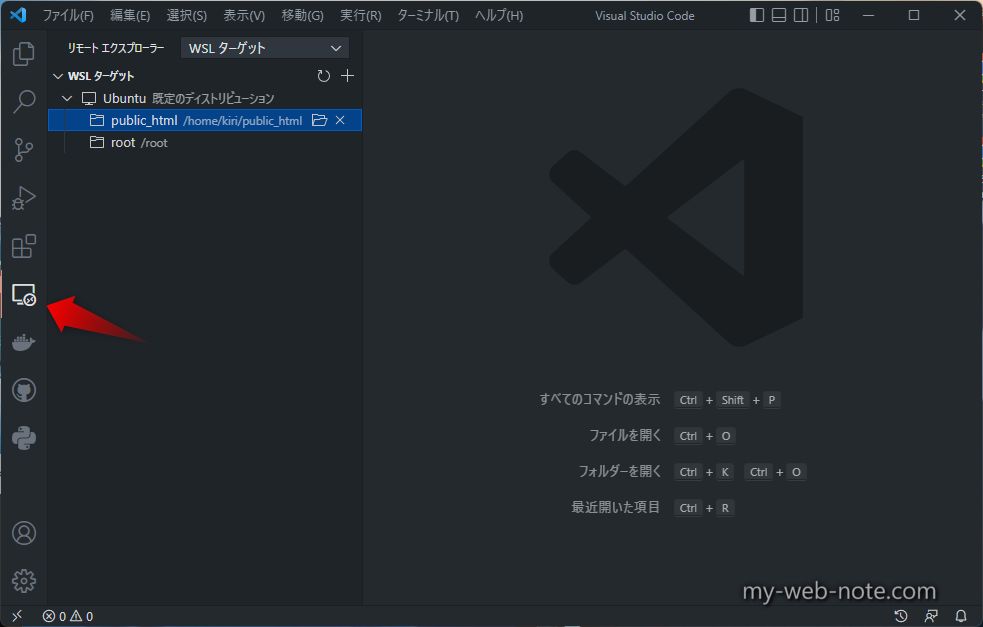
2回目以降は、わざわざ端末を起動させる必要はありません。
VSCode側の「リモートエクスプローラー」から、該当するフォルダを右クリックして「WSLでフォルダーを開く」で直接開くことが可能です。

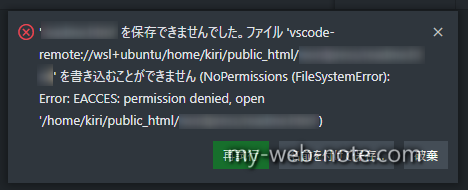
WSL+VSCodeの「NoPermissions (FileSystemError): Error: EACCES: permission denied」の解決方法

WSL上のファイルをVSCodeで編集しようとすると、下記のようなエラーが発生して書き換えができない場合がある。

これは単純に「あなた(ubuntuにログインしているユーザー)は、そのファイルへの書き込み権限がありません。」というお叱りエラー。
現状個人的な対処方法、かつ解決方法は主に下記の2つのいずれか。
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]
- ①デフォルトユーザーを「root」に変更して、rootアカウントでログインしてファイルを編集する。
- ②該当するフォルダの権限を「777」に変更する。
[/st-cmemo]
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ iconsize=”200″]
この記事で紹介する方法は、あくまで『ローカル環境に構築しているLinuxの開発環境だからこそ』という感じの方法です。実際のサーバー上でやる場合は注意して下さい。
[/st-cmemo]
まだまだlinuxは勉強中で、他の解決方法をご存じの方は、ぜひご教示下さいm(_ _)m
WSLのデフォルトユーザーを「root」に変更
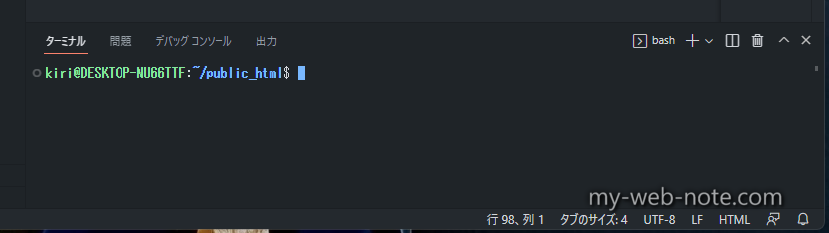
WSL上のファイルをVSCodeで開くと、VSCodeはWSLの『デフォルトユーザー』でログインしている認識で動くらしい。
VSCodeの「ターミナル」タブを見ると、sudoコマンドは使えるけど、管理者権限を持っていないユーザーでログインしているのがわかる。

なので、デフォルトユーザーを「root」に変更し、VSCode上もrootアカウントでログインすれば「permission denied」に悩まされる心配はほぼ無くなる。
今回はWSL上のディストロに「wsl.conf」というファイルを作成して、デフォルトユーザーをrootに固定する。
wsl.conf ファイルと .wslconfig ファイルは、すべての WSL 2 ディストリビューション () 全体で、配布ごとに (wsl.conf) グローバルに詳細設定オプションを構成するために使用されます.wslconfig。 このガイドでは、各ファイルの種類、ファイルの保存場所、サンプル設定ファイル、ヒントを使用する各設定オプションについて説明します。
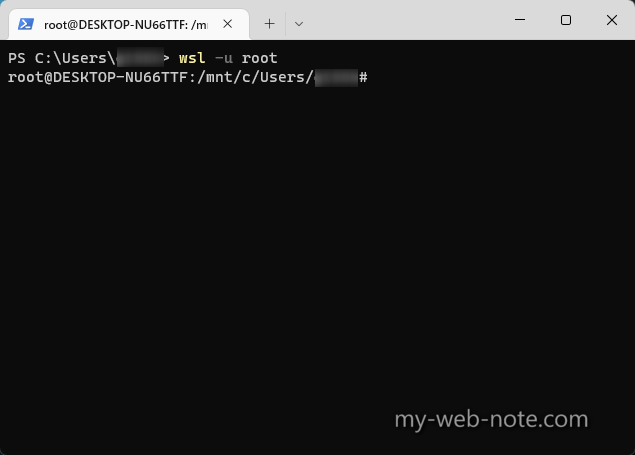
端末からWSLコマンドでrootにログイン。
wsl -u root

「rootのパスワードなんだっけ?」という人は「passwd」コマンドで変更して下さい。
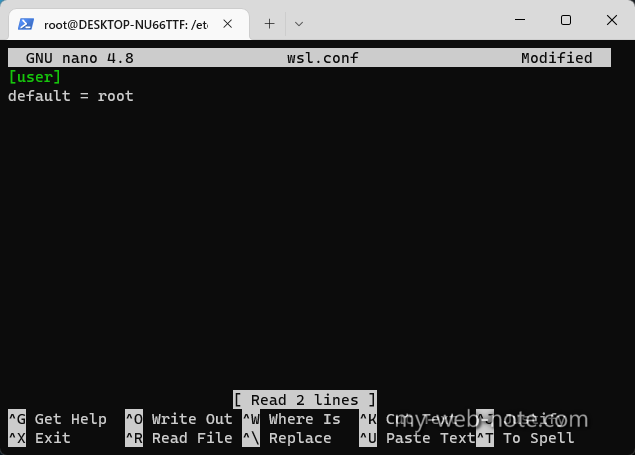
「/etc」フォルダの「wsl.conf」を開く。※デフォルトではファイルはありません。
nano /etc/wsl.conf
「ユーザー設定」を追記→保存して閉じる。

ubuntuから完全にログアウト(または端末を閉じる)→WSL自体を一度終了させる。
wsl --shutdown
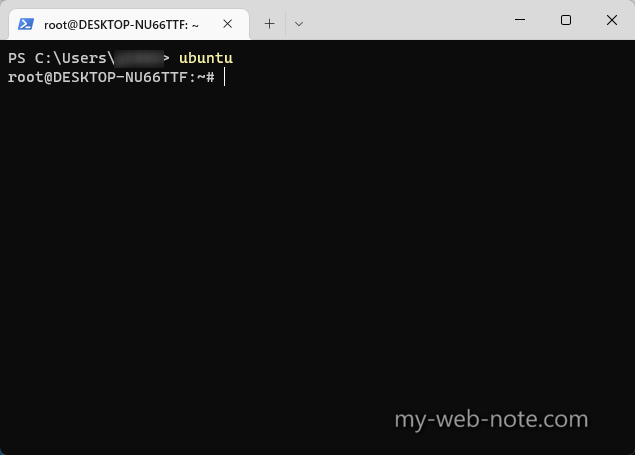
再度端末からWSLを起動させて、rootでログイン状態になっていれば設定完了です。

ディレクトリ(フォルダ)のパーミッションを「777」に変更
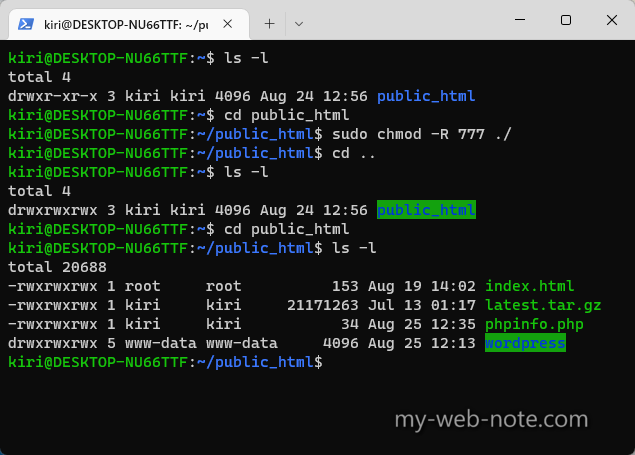
編集したいファイルがあるフォルダに移動して、下記コマンドを実行して権限を付与。
sudo chmod -R 777 ./
実行したフォルダの中のファイルやフォルダの権限も全て書き換わるので要注意。

再度忠告ですが、あくまで「ローカル環境だから」という方法です。上記方法を使う場合はセキュリティや管理に十分気をつけて下さい。
以上、有難うございましたm(_ _)m
参考になったらポッチとお願いしますm(_ _)m





コメント